GitHub - CultivateLabs/storytime: Storytime is a Rails 4+ CMS and blogging engine, with a core focus on content. It is built and maintained by @cultivatelabsStorytime is a Rails 4+ CMS and blogging engine, with a core focus on content. It is built and maintained by @cultivatelabs - CultivateLabs/storytime
Visit Site
GitHub - CultivateLabs/storytime: Storytime is a Rails 4+ CMS and blogging engine, with a core focus on content. It is built and maintained by @cultivatelabs

Storytime is a Rails 4+ CMS and blogging engine, with a core focus on content. It is built and maintained by CultivateLabs / @cultivatelabs
Features
- Simple integration with Rails 4+ apps - Quickly get set up using a guided, automated, or manual setup experience, whatever suits your fancy.
- Quick access dashboard - Access Storytime's dashboard from anywhere on your site with our quick access menu.
- Multi-site support - Manage multiple sites with one Storytime deployment.
- Inline text snippet editing - Create and edit snippets of content that can be re-used throughout your Storytime site.
- Admin of other Rails models - Manage your models from the Storytime dashboard.
- Custom Post Types - Add custom post types to alter functionality or appearance of posts.
- Email list building - Collect and manage emails using a simple view helper.
- New post notifications - Send notifications to your site's subscribers whenever you publish a post.
- Built-in search - Easily search through Storytime's posts using built-in search adapters or request parameters.
Separation of Concerns
Storytime is built around several opinions regarding the responsibilities and concerns of the CMS and the host app.
Storytime is responsible for:
- Editing content, copy, and very basic formatting (basic formatting roughly = things you could do in markdown)
- Enabling customization, extension, and theming
- Basic CRUD administration of other Rails models
Host app is responsible for:
- Complex page structure (HTML), styling (CSS), and interactions (JavaScript)
- App-specific details or customizations (e.g. Storytime tells the host app to send a post notification email, host app decides how to send the email, whether it should be in a background job, etc.)
- Presentation details -- we like to think of the host app as providing the "theme" for the Storytime site.
This separation is intended to provide several benefits and/or solve several problems:
-
Problem: Building complex page structure and styling inside the CMS prevents the code from going into version control
-
Problem: If complex page structure is in the CMS, it becomes much easier to break on production sites.
-
Benefit: If complex page structure stays in the host app and CMS users just edit content/copy, code goes into version control and pages are much less likely to break.
-
Benefit: Combining admin and CMS/blog features in one place gives site administrators a single place to edit content (rather than requiring both a CMS/blog and something like ActiveAdmin or RailsAdmin).
Sample App
Installation
Add Storytime to your Gemfile:
gem "storytime"
Run the bundle command to install it.
After you install Storytime and add it to your Gemfile, you can either setup Storytime through a guided command line interface, a speedy automated setup, or manually.
Note: To use the image upload feature, Storytime requires you to have Imagemagick installed on your system.
Guided Setup
Storytime can set up your routes file, initializer, user model, copy migrations, migrate your database, and copy views into your app through a simple command line interface (CLI). In order to use the CLI, first create a binstub of Storytime by running the following command:
$ bundle binstub storytime
After creating the binstub just run the following command to get started with the guided setup:
$ storytime install
After answering the prompts, fire up your Rails server and access the Storytime dashboard, by default located at http://localhost:3000/storytime.
Automated Setup
The automated setup goes through all of the steps in the Guided Setup, but instead of prompting you for values it just uses all the defaults, allowing you to setup Storytime in seconds.
In order to use the automated setup, first create a binstub of Storytime (see Guided Setup). Next, run the install command with the -d option:
$ storytime install -d
After the setup is complete, fire up your Rails server and access the Storytime dashboard, by default located at http://localhost:3000/storytime.
Manual Setup
Manual setup of Storytime assumes that your host app has an authentication system, like Devise, already installed. Before proceeding make sure you have properly set up Devise.
After you install Storytime and add it to your Gemfile, you should run the install generator:
$ rails generate storytime:install
The install generator will create a Storytime initializer containing various configuration options. Be sure to review and update the generated initializer file as necessary.
Running the install generator will also insert a line into your routes file responsible for mounting the Storytime engine.
By default, Storytime is mounted at /. If you want to keep that mount point make sure that the Storytime mount is the last entry in your routes file:
mount Storytime::Engine => "/"
Install migrations:
rake storytime:install:migrations
rake db:migrate
Add storytime_user to your user class:
class User < ActiveRecord::Base
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :trackable, :validatable
storytime_user
end
Finally, fire up your Rails server and access the Storytime dashboard, by default located at http://localhost:3000/storytime.
Optional: While not necessary, you may want to copy over the non-dashboard Storytime views to your app for customization:
$ rails generate storytime:views
Getting Started
See the Storytime Wiki for more documentation and information on using Storytime's various features.
Screen Shots
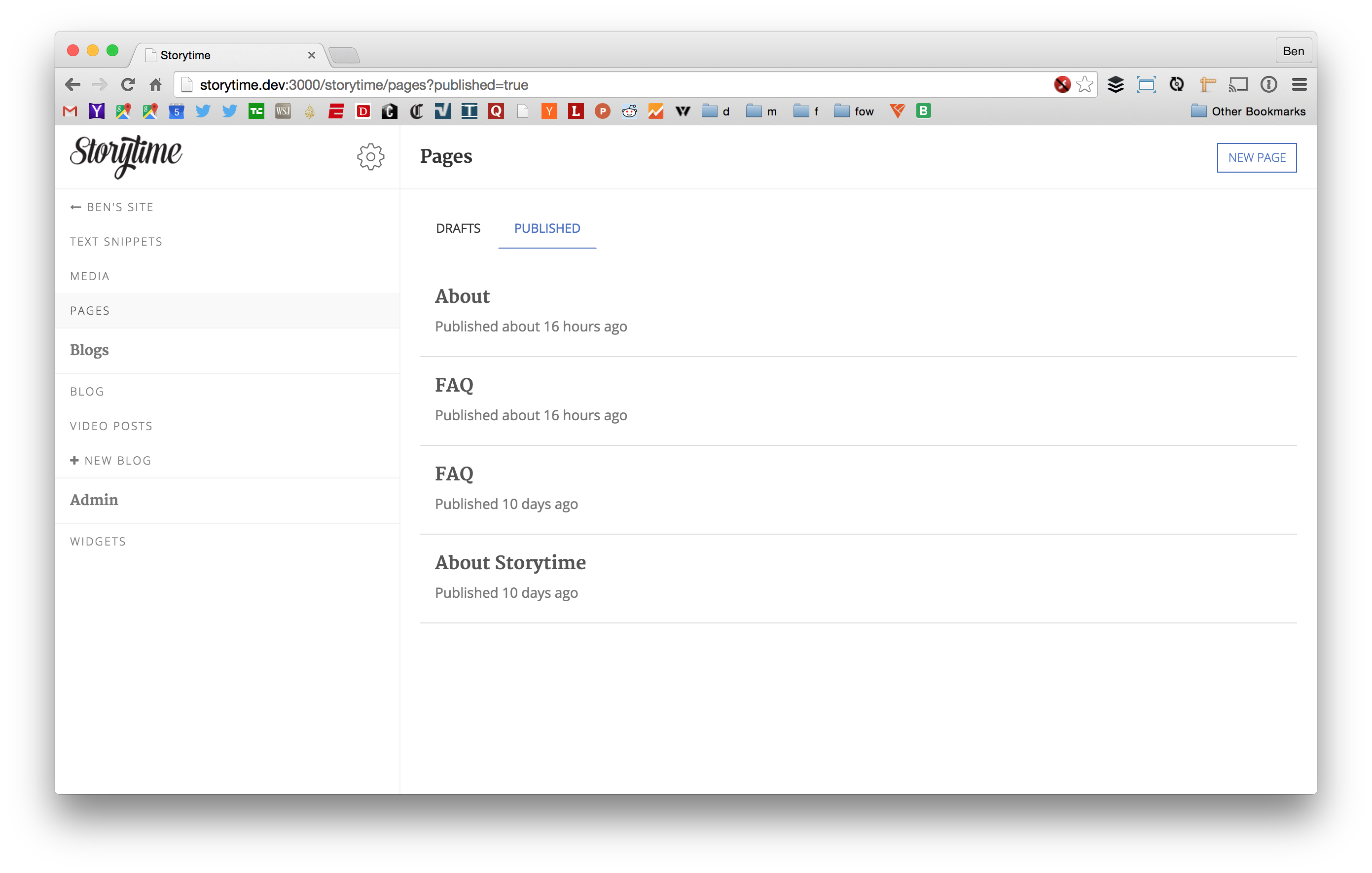
Page List:

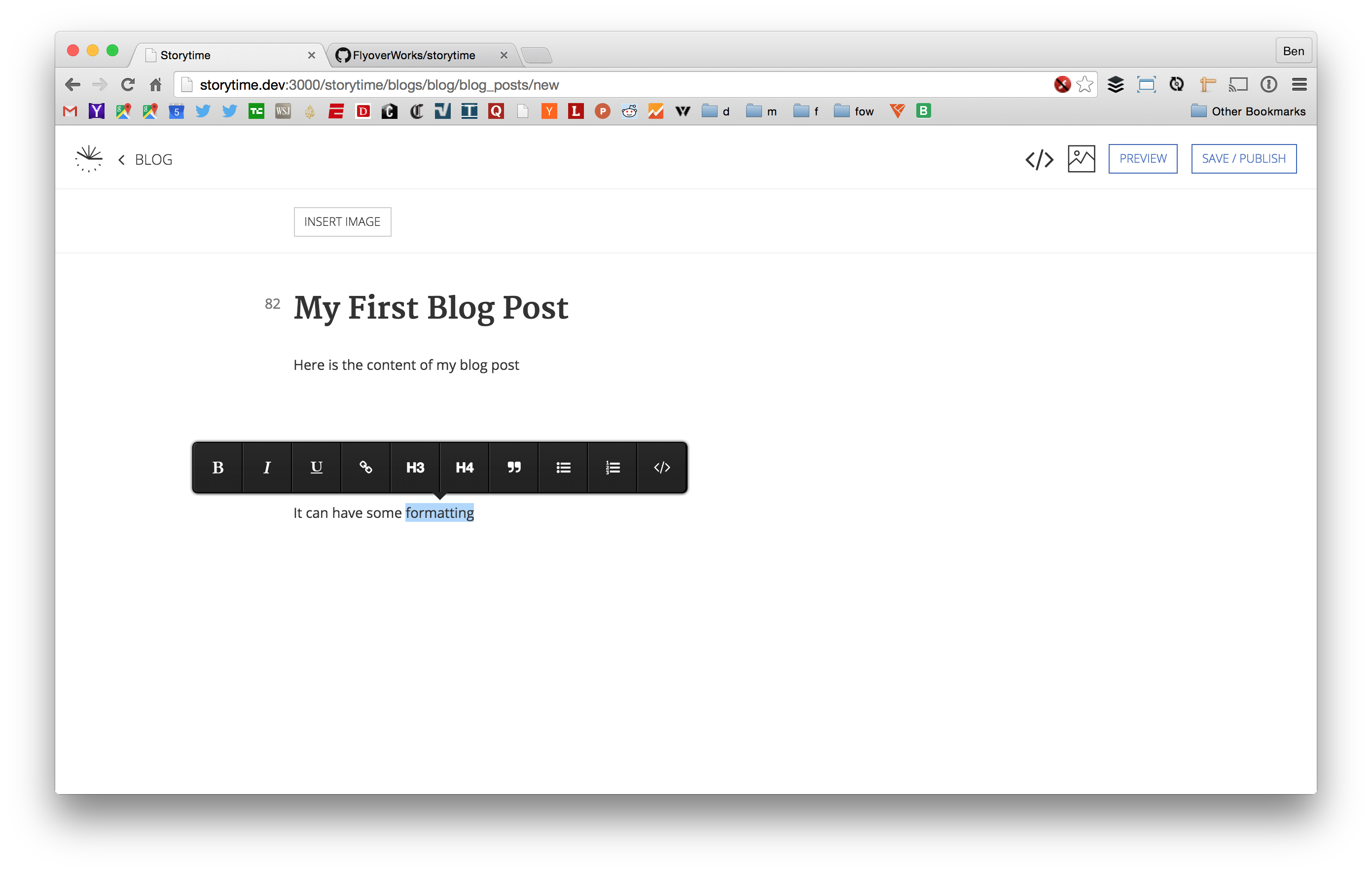
Post Editor:

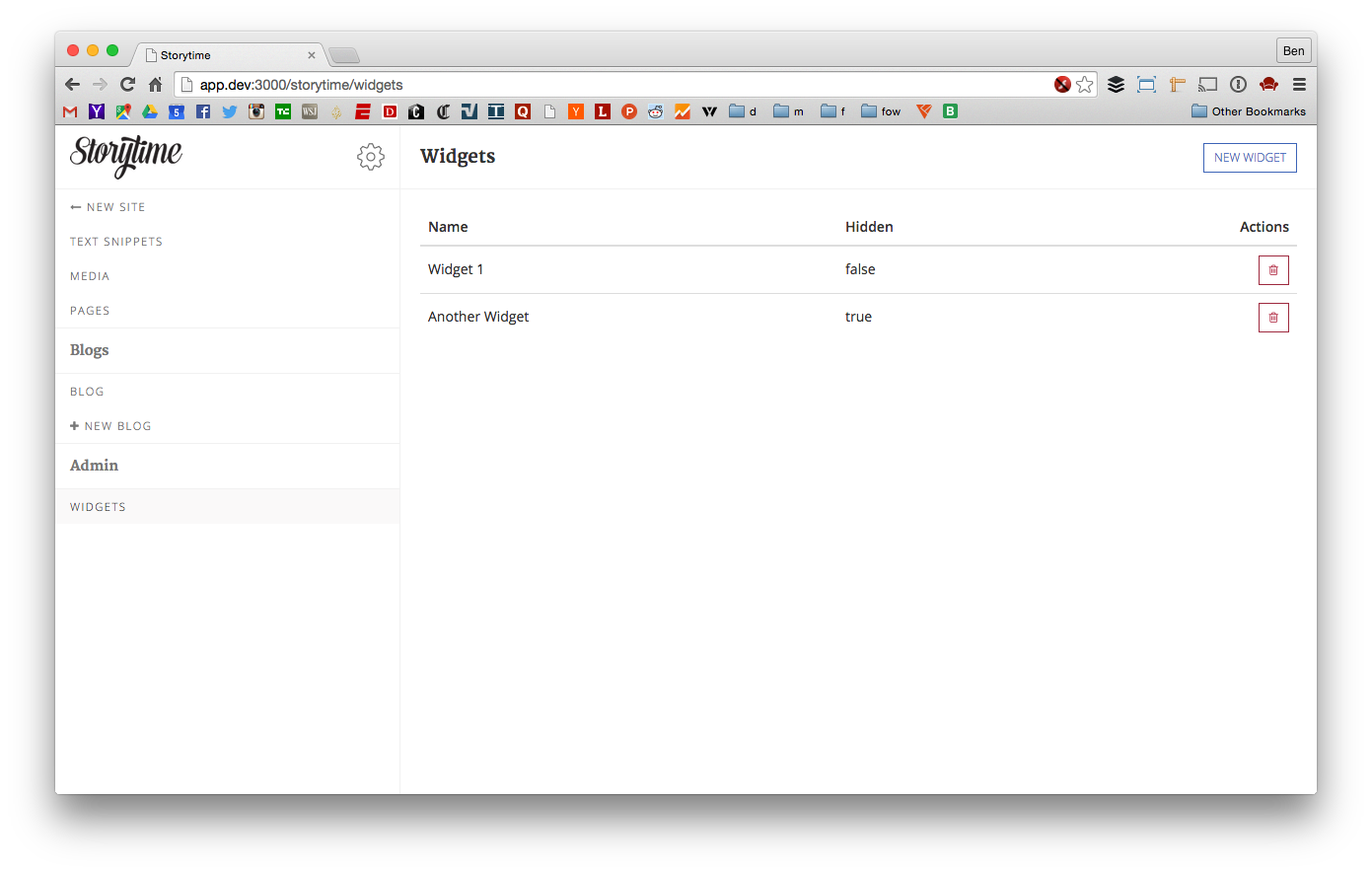
Admin of Custom Rails Models:

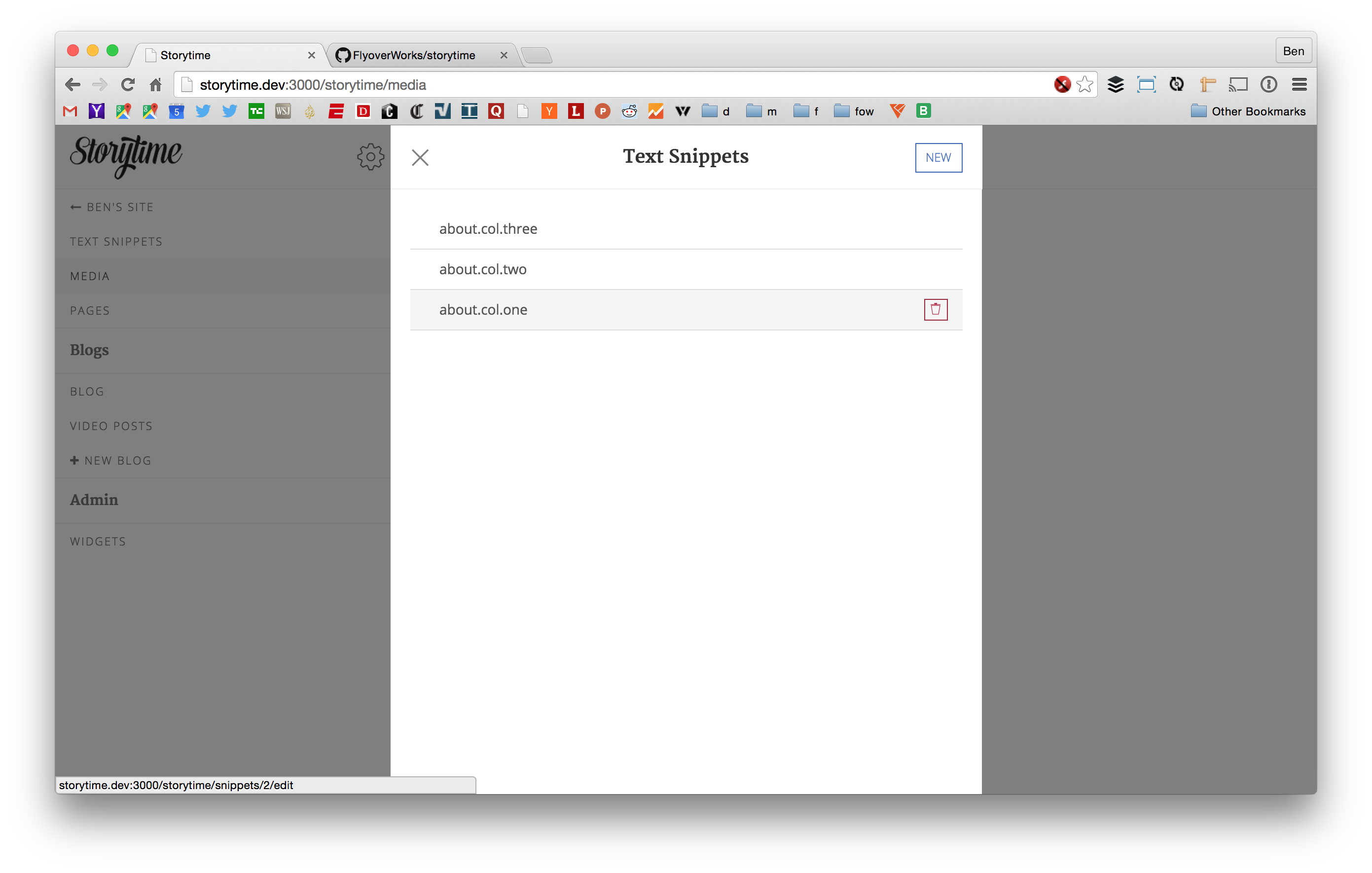
Text Snippets:

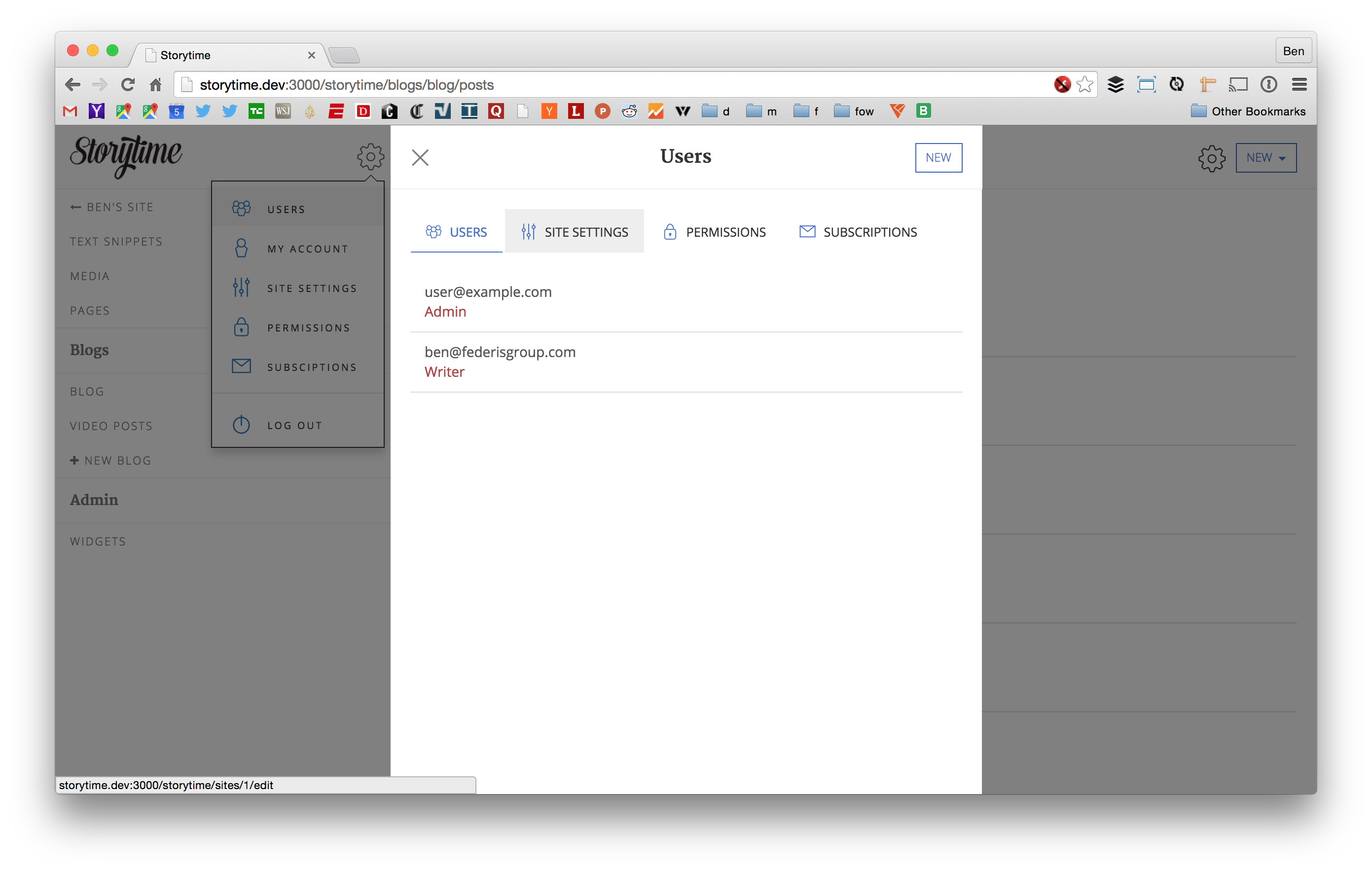
User Management:

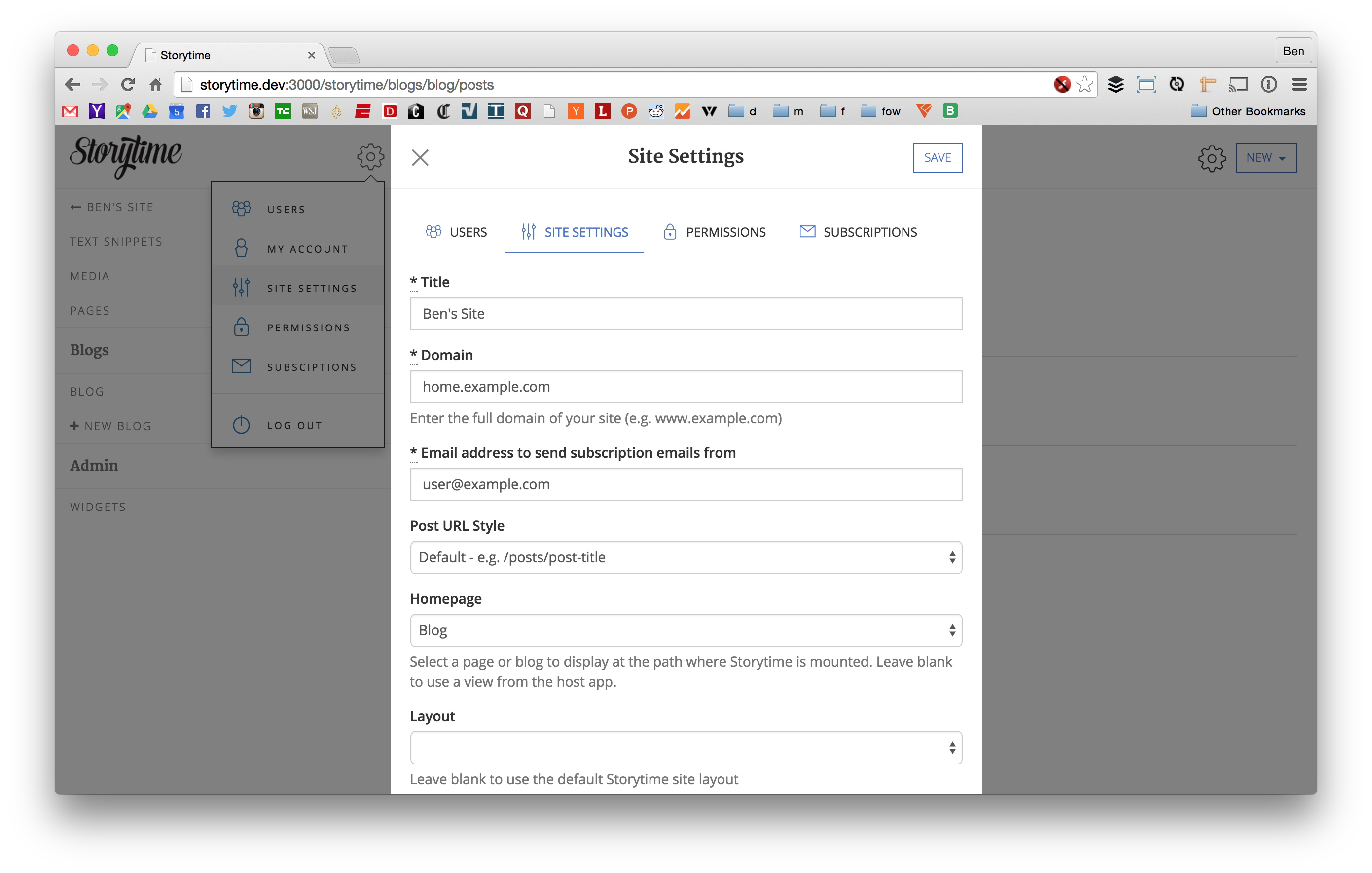
Site Settings:

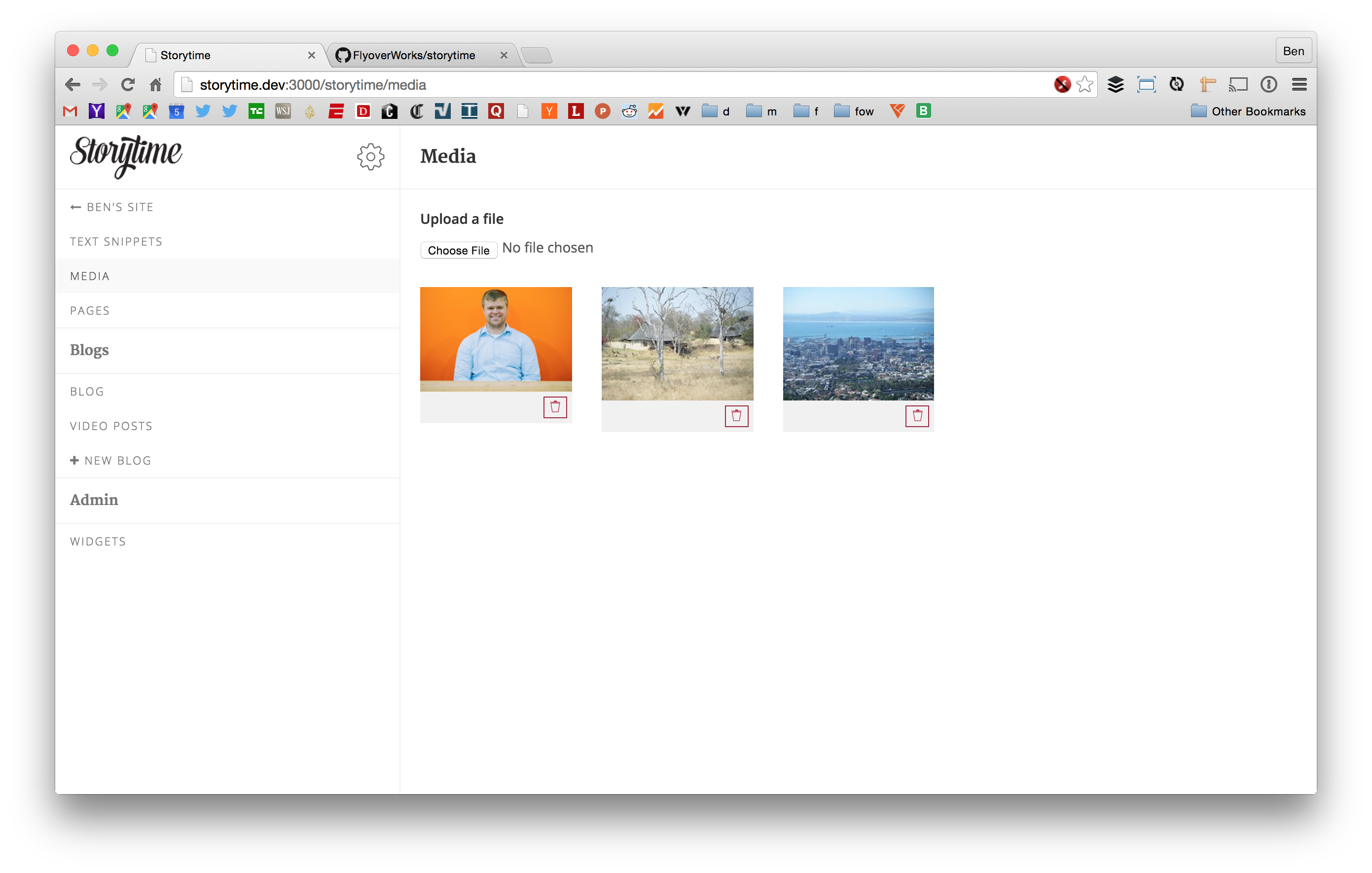
Media Uploads:

Copyright
Copyright © 2014-2015 CultivateLabs Inc. Storytime is released under the MIT-LICENSE.
More Resourcesto explore the angular.
mail [email protected] to add your project or resources here 🔥.
- 1A modern, responsive admin framework for Ruby on Rails
https://github.com/TrestleAdmin/trestleA modern, responsive admin framework for Ruby on Rails - TrestleAdmin/trestle - 2⚡️ Vite.js in Ruby, bringing joy to your JavaScript experience
https://github.com/elmassimo/vite_ruby⚡️ Vite.js in Ruby, bringing joy to your JavaScript experience - ElMassimo/vite_ruby - 3Rails Assets
https://rails-assets.orgThe solution to assets management in Rails. - 4Avo
https://avohq.io/rails-adminRuby on Rails Admin Panel Framework - 5Blazing fast deployer and server automation tool
https://github.com/mina-deploy/minaBlazing fast deployer and server automation tool. Contribute to mina-deploy/mina development by creating an account on GitHub. - 6Action caching for Action Pack (removed from core in Rails 4.0)
https://github.com/rails/actionpack-action_cachingAction caching for Action Pack (removed from core in Rails 4.0) - rails/actionpack-action_caching - 7Awesome Ruby | LibHunt
https://ruby.libhunt.comYour go-to Ruby Toolbox. A collection of awesome Ruby gems, tools, frameworks and software. 1319 projects organized into 137 categories. - 8Authorization framework for Ruby/Rails applications
https://github.com/palkan/action_policyAuthorization framework for Ruby/Rails applications - palkan/action_policy - 9Friendly English-like interface for your command line. Don't remember a command? Ask Betty.
https://github.com/pickhardt/bettyFriendly English-like interface for your command line. Don't remember a command? Ask Betty. - pickhardt/betty - 10:-1: Less.js For Rails
https://github.com/metaskills/less-rails:-1: :train: Less.js For Rails. Contribute to metaskills/less-rails development by creating an account on GitHub. - 11A ruby gem for creating navigations (with multiple levels) for your Rails, Sinatra or Padrino applications. Render your navigation as html list, link list or breadcrumbs.
https://github.com/codeplant/simple-navigationA ruby gem for creating navigations (with multiple levels) for your Rails, Sinatra or Padrino applications. Render your navigation as html list, link list or breadcrumbs. - codeplant/simple-naviga... - 12A make-like build utility for Ruby.
https://github.com/ruby/rakeA make-like build utility for Ruby. Contribute to ruby/rake development by creating an account on GitHub. - 13An authentication system generator for Rails applications.
https://github.com/lazaronixon/authentication-zeroAn authentication system generator for Rails applications. - GitHub - lazaronixon/authentication-zero: An authentication system generator for Rails applications. - 14:newspaper: Pooled active support compliant caching with redis
https://github.com/sorentwo/readthis:newspaper: Pooled active support compliant caching with redis - sorentwo/readthis - 15🥞 The thin API stack.
https://github.com/crepe/crepe🥞 The thin API stack. Contribute to crepe/crepe development by creating an account on GitHub. - 16STDOUT text formatting
https://github.com/geemus/formatadorSTDOUT text formatting. Contribute to geemus/formatador development by creating an account on GitHub. - 17The authorization Gem for Ruby on Rails.
https://github.com/CanCanCommunity/cancancanThe authorization Gem for Ruby on Rails. Contribute to CanCanCommunity/cancancan development by creating an account on GitHub. - 18General purpose Command Line Interface (CLI) framework for Ruby
https://github.com/dry-rb/dry-cliGeneral purpose Command Line Interface (CLI) framework for Ruby - dry-rb/dry-cli - 19The Ruby Toolbox - Know your options!
https://www.ruby-toolbox.comExplore and compare open source Ruby libraries - 20Bundler-like DSL + rake tasks for Bower on Rails
https://github.com/rharriso/bower-railsBundler-like DSL + rake tasks for Bower on Rails. Contribute to rharriso/bower-rails development by creating an account on GitHub. - 21Easy Akismet and TypePad AntiSpam integration for Rails
https://github.com/joshfrench/rakismetEasy Akismet and TypePad AntiSpam integration for Rails - joshfrench/rakismet - 22Bundler for Sprockets
https://github.com/torba-rb/torbaBundler for Sprockets. Contribute to torba-rb/torba development by creating an account on GitHub. - 23A set of Rack middleware and cache helpers that implement various caching strategies.
https://github.com/artsy/garnerA set of Rack middleware and cache helpers that implement various caching strategies. - artsy/garner - 24Text-based logic question captcha's for Rails 🚫🤖
https://github.com/matthutchinson/acts_as_textcaptchaText-based logic question captcha's for Rails 🚫🤖. Contribute to matthutchinson/acts_as_textcaptcha development by creating an account on GitHub. - 25Autoprefixer for Ruby and Ruby on Rails
https://github.com/ai/autoprefixer-railsAutoprefixer for Ruby and Ruby on Rails. Contribute to ai/autoprefixer-rails development by creating an account on GitHub. - 26A slice of functional programming to chain ruby services and blocks, thus providing a new approach to flow control. Make them flow!
https://github.com/apneadiving/waterfallA slice of functional programming to chain ruby services and blocks, thus providing a new approach to flow control. Make them flow! - apneadiving/waterfall - 27Multi-role and whitelist based authorization gem for Rails (and not only Rails!)
https://github.com/chaps-io/access-grantedMulti-role and whitelist based authorization gem for Rails (and not only Rails!) - chaps-io/access-granted - 28MidiSmtpServer - brief profile
https://4commerce-technologies-ag.github.io/midi-smtp-server/The highly customizable ruby SMTP-Server and SMTP-Service library with builtin support for AUTH and SSL/STARTTLS, 8BITMIME and SMTPUTF8, IPv4 and IPv6 and additional features. Whatever purpose of operation is given, if SMTP processing is required, you can choose MidiSmtpServer. - 29a Ruby command-line application framework
https://github.com/mdub/clampa Ruby command-line application framework. Contribute to mdub/clamp development by creating an account on GitHub. - 30A Rails engine that helps you put together a super-flexible admin dashboard.
https://github.com/thoughtbot/administrateA Rails engine that helps you put together a super-flexible admin dashboard. - thoughtbot/administrate - 31Expose libstemmer_c to Ruby
https://github.com/aurelian/ruby-stemmerExpose libstemmer_c to Ruby. Contribute to aurelian/ruby-stemmer development by creating an account on GitHub. - 32A dead simple API wrapper
https://github.com/inf0rmer/blanketA dead simple API wrapper. Contribute to inf0rmer/blanket development by creating an account on GitHub. - 33OmniAuth is a flexible authentication system utilizing Rack middleware.
https://github.com/omniauth/omniauthOmniAuth is a flexible authentication system utilizing Rack middleware. - omniauth/omniauth - 34Command line for your projects
https://github.com/DannyBen/runfileCommand line for your projects. Contribute to DannyBen/runfile development by creating an account on GitHub. - 35Save time and headaches, and create a more easily maintainable set of pages, with ActiveScaffold. ActiveScaffold handles all your CRUD (create, read, update, delete) user interface needs, leaving you more time to focus on more challenging (and interesting!) problems.
https://github.com/activescaffold/active_scaffoldSave time and headaches, and create a more easily maintainable set of pages, with ActiveScaffold. ActiveScaffold handles all your CRUD (create, read, update, delete) user interface needs, leaving y... - 36Sunzi: Server configuration automation for minimalists
https://github.com/kenn/sunziSunzi: Server configuration automation for minimalists - kenn/sunzi - 37First-party email analytics for Rails
https://github.com/ankane/ahoy_emailFirst-party email analytics for Rails. Contribute to ankane/ahoy_email development by creating an account on GitHub. - 38brain-dead simple parallel processing for ruby
https://github.com/ahoward/forkoffbrain-dead simple parallel processing for ruby. Contribute to ahoward/forkoff development by creating an account on GitHub. - 39Jbuilder: generate JSON objects with a Builder-style DSL
https://github.com/rails/jbuilderJbuilder: generate JSON objects with a Builder-style DSL - rails/jbuilder - 40Make highcharts a la ruby , works in rails 5.X / 4.X / 3.X, and other ruby web frameworks
https://github.com/michelson/lazy_high_chartsMake highcharts a la ruby , works in rails 5.X / 4.X / 3.X, and other ruby web frameworks - michelson/lazy_high_charts - 41Ruby string class extension. It add some methods to set color, background color and text effect on console easier using ANSI escape sequences.
https://github.com/fazibear/colorizeRuby string class extension. It add some methods to set color, background color and text effect on console easier using ANSI escape sequences. - fazibear/colorize - 42Ruby in your shell!
https://github.com/tombenner/ruRuby in your shell! Contribute to tombenner/ru development by creating an account on GitHub. - 43A simple, Git-powered wiki with a local frontend and support for many kinds of markup and content.
https://github.com/gollum/gollumA simple, Git-powered wiki with a local frontend and support for many kinds of markup and content. - gollum/gollum - 44Doorkeeper is an OAuth 2 provider for Ruby on Rails / Grape.
https://github.com/doorkeeper-gem/doorkeeperDoorkeeper is an OAuth 2 provider for Ruby on Rails / Grape. - doorkeeper-gem/doorkeeper - 45A tiny, HAL-compliant JSON presenter for your Ruby APIs.
https://github.com/crepe/jsoniteA tiny, HAL-compliant JSON presenter for your Ruby APIs. - crepe/jsonite - 46An opinionated toolkit for writing excellent APIs in Ruby.
https://github.com/interagent/plinyAn opinionated toolkit for writing excellent APIs in Ruby. - interagent/pliny - 47Ensures presence and type of your app's ENV-variables (mirror)
https://github.com/eval/enviedEnsures presence and type of your app's ENV-variables (mirror) - eval/envied - 48Easy to use and read action and content based authorizations.
https://github.com/elorest/petergateEasy to use and read action and content based authorizations. - elorest/petergate - 49:zap: Don't make your Rubies go fast. Make them go fasterer ™.
https://github.com/DamirSvrtan/fasterer:zap: Don't make your Rubies go fast. Make them go fasterer ™. :zap: - GitHub - DamirSvrtan/fasterer: :zap: Don't make your Rubies go fast. Make them go fasterer ™. - 50Pretty print your Ruby objects with style -- in full color and with proper indentation
https://github.com/awesome-print/awesome_printPretty print your Ruby objects with style -- in full color and with proper indentation - awesome-print/awesome_print - 51Compose your business logic into commands that sanitize and validate input.
https://github.com/cypriss/mutationsCompose your business logic into commands that sanitize and validate input. - cypriss/mutations - 52ActiveModel::Serializer implementation and Rails hooks
https://github.com/rails-api/active_model_serializersActiveModel::Serializer implementation and Rails hooks - rails-api/active_model_serializers - 53A micro library providing Ruby objects with Publish-Subscribe capabilities
https://github.com/krisleech/wisperA micro library providing Ruby objects with Publish-Subscribe capabilities - krisleech/wisper - 54A simple ruby authentication solution.
https://github.com/binarylogic/authlogicA simple ruby authentication solution. Contribute to binarylogic/authlogic development by creating an account on GitHub. - 55Speedy Rails JSON serialization with built-in caching
https://github.com/codenoble/cache-crispiesSpeedy Rails JSON serialization with built-in caching - codenoble/cache-crispies - 56Date and time formatting for humans.
https://github.com/jeremyw/stampDate and time formatting for humans. Contribute to jeremyw/stamp development by creating an account on GitHub. - 57Yet another role-based authorization system for Rails
https://github.com/be9/acl9Yet another role-based authorization system for Rails - be9/acl9 - 58lol_dba is a small package of rake tasks that scan your application models and displays a list of columns that probably should be indexed. Also, it can generate .sql migration scripts.
https://github.com/plentz/lol_dbalol_dba is a small package of rake tasks that scan your application models and displays a list of columns that probably should be indexed. Also, it can generate .sql migration scripts. - plentz/lol... - 59Polyglot workflows without leaving the comfort of your technology stack.
https://github.com/automaticmode/active_workflowPolyglot workflows without leaving the comfort of your technology stack. - automaticmode/active_workflow - 60CMS for Rails. For Reals.
https://github.com/wearefine/faeCMS for Rails. For Reals. Contribute to wearefine/fae development by creating an account on GitHub. - 61ComfortableMexicanSofa is a powerful Ruby on Rails 5.2+ CMS (Content Management System) Engine
https://github.com/comfy/comfortable-mexican-sofaComfortableMexicanSofa is a powerful Ruby on Rails 5.2+ CMS (Content Management System) Engine - comfy/comfortable-mexican-sofa - 62Ruby's Most Advanced Authentication Framework
https://github.com/jeremyevans/rodauthRuby's Most Advanced Authentication Framework. Contribute to jeremyevans/rodauth development by creating an account on GitHub. - 63Rails 4/5 task to dump your data to db/seeds.rb
https://github.com/rroblak/seed_dumpRails 4/5 task to dump your data to db/seeds.rb. Contribute to rroblak/seed_dump development by creating an account on GitHub. - 64First-party, privacy-focused traffic analytics for Ruby on Rails applications.
https://github.com/BaseSecrete/active_analyticsFirst-party, privacy-focused traffic analytics for Ruby on Rails applications. - BaseSecrete/active_analytics - 65The complete solution for Ruby command-line executables
https://github.com/commander-rb/commanderThe complete solution for Ruby command-line executables - commander-rb/commander - 66Google Analytics Reporting API Client for Ruby
https://github.com/tpitale/legatoGoogle Analytics Reporting API Client for Ruby. Contribute to tpitale/legato development by creating an account on GitHub. - 67IdentityCache is a blob level caching solution to plug into Active Record. Don't #find, #fetch!
https://github.com/Shopify/identity_cacheIdentityCache is a blob level caching solution to plug into Active Record. Don't #find, #fetch! - Shopify/identity_cache - 68Trilogy is a client library for MySQL-compatible database servers, designed for performance, flexibility, and ease of embedding.
https://github.com/trilogy-libraries/trilogyTrilogy is a client library for MySQL-compatible database servers, designed for performance, flexibility, and ease of embedding. - trilogy-libraries/trilogy - 69🚫 Stop saying "you forgot to …" in code review (in Ruby)
https://github.com/danger/danger🚫 Stop saying "you forgot to …" in code review (in Ruby) - danger/danger - 70Synchronises Assets between Rails and S3
https://github.com/AssetSync/asset_syncSynchronises Assets between Rails and S3. Contribute to AssetSync/asset_sync development by creating an account on GitHub. - 71Simple, powerful, first-party analytics for Rails
https://github.com/ankane/ahoySimple, powerful, first-party analytics for Rails. Contribute to ankane/ahoy development by creating an account on GitHub. - 72Use Webpack to manage app-like JavaScript modules in Rails
https://github.com/shakacode/shakapackerUse Webpack to manage app-like JavaScript modules in Rails - shakacode/shakapacker - 73Rack-based asset packaging system
https://github.com/rails/sprocketsRack-based asset packaging system. Contribute to rails/sprockets development by creating an account on GitHub. - 74Tracking made easy: Don’t fool around with adding tracking and analytics partials to your app and concentrate on the things that matter.
https://github.com/railslove/rack-trackerTracking made easy: Don’t fool around with adding tracking and analytics partials to your app and concentrate on the things that matter. - railslove/rack-tracker - 75The Ruby cloud services library.
https://github.com/fog/fogThe Ruby cloud services library. Contribute to fog/fog development by creating an account on GitHub. - 76Ruby/ProgressBar is a text progress bar library for Ruby.
https://github.com/jfelchner/ruby-progressbarRuby/ProgressBar is a text progress bar library for Ruby. - jfelchner/ruby-progressbar - 77Interactor provides a common interface for performing complex user interactions.
https://github.com/collectiveidea/interactorInteractor provides a common interface for performing complex user interactions. - collectiveidea/interactor - 78A resource-focused Rails library for developing JSON:API compliant servers.
https://github.com/cerebris/jsonapi-resourcesA resource-focused Rails library for developing JSON:API compliant servers. - cerebris/jsonapi-resources - 79Flexible authentication solution for Rails with Warden.
https://github.com/heartcombo/deviseFlexible authentication solution for Rails with Warden. - heartcombo/devise - 80A fast JSON:API serializer for Ruby (fork of Netflix/fast_jsonapi)
https://github.com/jsonapi-serializer/jsonapi-serializerA fast JSON:API serializer for Ruby (fork of Netflix/fast_jsonapi) - jsonapi-serializer/jsonapi-serializer - 81Build JSON API-compliant APIs on Rails with no (or less) learning curve.
https://github.com/tiagopog/jsonapi-utilsBuild JSON API-compliant APIs on Rails with no (or less) learning curve. - tiagopog/jsonapi-utils - 82A Ruby gem that beautifies the terminal's ls command, with color and font-awesome icons. :tada:
https://github.com/athityakumar/colorlsA Ruby gem that beautifies the terminal's ls command, with color and font-awesome icons. :tada: - athityakumar/colorls - 83Scope-based authorization for Ruby on Rails.
https://github.com/makandra/consulScope-based authorization for Ruby on Rails. Contribute to makandra/consul development by creating an account on GitHub. - 84Truemail - configurable framework agnostic plain Ruby email validator. Verify email via Regex, DNS and SMTP
https://truemail-rb.org/truemail-gemConfigurable framework agnostic plain Ruby email validator. Truemail documentation. Verify email via Regex, DNS and SMTP - 85A Lightweight Sass Tool Set
https://github.com/thoughtbot/bourbonA Lightweight Sass Tool Set. Contribute to thoughtbot/bourbon development by creating an account on GitHub. - 86a class factory and dsl for generating command line programs real quick
https://github.com/ahoward/maina class factory and dsl for generating command line programs real quick - ahoward/main - 87Ruby gem for ANSI terminal colors 🎨︎ VERY FAST
https://github.com/janlelis/paintRuby gem for ANSI terminal colors 🎨︎ VERY FAST. Contribute to janlelis/paint development by creating an account on GitHub. - 88Create encapsulated systems of objects and focus on their interactions
https://github.com/saturnflyer/surroundedCreate encapsulated systems of objects and focus on their interactions - saturnflyer/surrounded - 89Rails authentication with email & password.
https://github.com/thoughtbot/clearanceRails authentication with email & password. Contribute to thoughtbot/clearance development by creating an account on GitHub. - 90Run shell commands safely, even with user-supplied values
https://github.com/thoughtbot/terrapinRun shell commands safely, even with user-supplied values - thoughtbot/terrapin - 91A PostgreSQL client library for Ruby
https://github.com/ged/ruby-pgA PostgreSQL client library for Ruby. Contribute to ged/ruby-pg development by creating an account on GitHub. - 92The wise choice for Ruby memoization
https://github.com/panorama-ed/memo_wiseThe wise choice for Ruby memoization. Contribute to panorama-ed/memo_wise development by creating an account on GitHub. - 93A gem. For Emoji. For everyone. ❤
https://github.com/wpeterson/emojiA gem. For Emoji. For everyone. ❤. Contribute to wpeterson/emoji development by creating an account on GitHub. - 94Vagrant by HashiCorp
http://www.vagrantup.comVagrant enables users to create and configure lightweight, reproducible, and portable development environments. - 95🍯 Unobtrusive and flexible spam protection for Rails apps
https://github.com/markets/invisible_captcha🍯 Unobtrusive and flexible spam protection for Rails apps - markets/invisible_captcha - 96Magical Authentication
https://github.com/Sorcery/sorceryMagical Authentication. Contribute to Sorcery/sorcery development by creating an account on GitHub. - 97makes creating API responses in Rails easy and fun
https://github.com/fabrik42/acts_as_apimakes creating API responses in Rails easy and fun - fabrik42/acts_as_api - 98JWT authentication solution for Rails APIs
https://github.com/Gokul595/api_guardJWT authentication solution for Rails APIs. Contribute to Gokul595/api_guard development by creating an account on GitHub. - 99Voight-Kampff is a Ruby gem that detects bots, spiders, crawlers and replicants
https://github.com/biola/Voight-KampffVoight-Kampff is a Ruby gem that detects bots, spiders, crawlers and replicants - biola/Voight-Kampff - 100:briefcase: Manage application specific business logic.
https://github.com/AaronLasseigne/active_interaction:briefcase: Manage application specific business logic. - AaronLasseigne/active_interaction - 101Make awesome command-line applications the easy way
https://github.com/davetron5000/gliMake awesome command-line applications the easy way - davetron5000/gli - 102Interact with REST services in an ActiveRecord-like manner
https://github.com/balvig/spykeInteract with REST services in an ActiveRecord-like manner - balvig/spyke - 103A simple Ruby on Rails plugin for creating and managing a breadcrumb navigation.
https://github.com/weppos/breadcrumbs_on_railsA simple Ruby on Rails plugin for creating and managing a breadcrumb navigation. - weppos/breadcrumbs_on_rails - 104Simple Lightweight Option Parsing - ✨ new contributors welcome ✨
https://github.com/leejarvis/slopSimple Lightweight Option Parsing - ✨ new contributors welcome ✨ - leejarvis/slop - 105lita.io - Domain Name For Sale | Dan.com
https://www.lita.io/I found a great domain name for sale on Dan.com. Check it out! - 106Avo
https://avohq.io/ruby-on-rails-content-management-systemRuby on Rails Admin Panel Framework - 107ReCaptcha helpers for ruby apps
https://github.com/ambethia/recaptchaReCaptcha helpers for ruby apps. Contribute to ambethia/recaptcha development by creating an account on GitHub. - 108Cache Active Model Records in Rails 3
https://github.com/orslumen/record-cacheCache Active Model Records in Rails 3. Contribute to orslumen/record-cache development by creating an account on GitHub. - 109Flog reports the most tortured code in an easy to read pain report. The higher the score, the more pain the code is in.
https://github.com/seattlerb/flogFlog reports the most tortured code in an easy to read pain report. The higher the score, the more pain the code is in. - seattlerb/flog - 110OS / rodauth-oauth · GitLab
https://gitlab.com/honeyryderchuck/rodauth-oauthrodauth OAuth and OpenID provider plugin - 111Low-code Admin panel and Business intelligence Rails engine. No DSL - configurable from the UI. Rails Admin, Active Admin, Blazer modern alternative.
https://github.com/motor-admin/motor-admin-railsLow-code Admin panel and Business intelligence Rails engine. No DSL - configurable from the UI. Rails Admin, Active Admin, Blazer modern alternative. - motor-admin/motor-admin-rails - 112A plugin for versioning Rails based RESTful APIs.
https://github.com/bploetz/versionistA plugin for versioning Rails based RESTful APIs. Contribute to bploetz/versionist development by creating an account on GitHub. - 113🏥 A Ruby gem that helps you refactor your legacy code
https://github.com/testdouble/suture🏥 A Ruby gem that helps you refactor your legacy code - testdouble/suture - 114Flexible Ruby on Rails breadcrumbs plugin.
https://github.com/lassebunk/gretelFlexible Ruby on Rails breadcrumbs plugin. Contribute to lassebunk/gretel development by creating an account on GitHub. - 115Series of Actions with an emphasis on simplicity.
https://github.com/adomokos/light-serviceSeries of Actions with an emphasis on simplicity. Contribute to adomokos/light-service development by creating an account on GitHub. - 116Kashmir is a Ruby DSL that makes serializing and caching objects a snap.
https://github.com/IFTTT/kashmirKashmir is a Ruby DSL that makes serializing and caching objects a snap. - IFTTT/kashmir - 117General ruby templating with json, bson, xml, plist and msgpack support
https://github.com/nesquena/rablGeneral ruby templating with json, bson, xml, plist and msgpack support - nesquena/rabl - 118A ruby implementation of the RFC 7519 OAuth JSON Web Token (JWT) standard.
https://github.com/jwt/ruby-jwtA ruby implementation of the RFC 7519 OAuth JSON Web Token (JWT) standard. - jwt/ruby-jwt - 119The best data slicer! Watch a 3 minute screencast at http://tableprintgem.com
https://github.com/arches/table_printThe best data slicer! Watch a 3 minute screencast at http://tableprintgem.com - arches/table_print - 120Write Through and Read Through caching library inspired by CacheMoney and cache_fu, support ActiveRecord 4, 5 and 6.
https://github.com/hooopo/second_level_cacheWrite Through and Read Through caching library inspired by CacheMoney and cache_fu, support ActiveRecord 4, 5 and 6. - hooopo/second_level_cache - 121A self hosted Web publishing platform on Rails.
https://github.com/publify/publifyA self hosted Web publishing platform on Rails. Contribute to publify/publify development by creating an account on GitHub. - 122Storytime is a Rails 4+ CMS and blogging engine, with a core focus on content. It is built and maintained by @cultivatelabs
https://github.com/CultivateLabs/storytimeStorytime is a Rails 4+ CMS and blogging engine, with a core focus on content. It is built and maintained by @cultivatelabs - CultivateLabs/storytime - 123rails/activesupport at main · rails/rails
https://github.com/rails/rails/tree/master/activesupportRuby on Rails. Contribute to rails/rails development by creating an account on GitHub. - 124Rails Plugin that tracks impressions and page views
https://github.com/charlotte-ruby/impressionistRails Plugin that tracks impressions and page views - charlotte-ruby/impressionist - 125Flay analyzes code for structural similarities. Differences in literal values, variable, class, method names, whitespace, programming style, braces vs do/end, etc are all ignored.
https://github.com/seattlerb/flayFlay analyzes code for structural similarities. Differences in literal values, variable, class, method names, whitespace, programming style, braces vs do/end, etc are all ignored. - seattlerb/flay - 126Optimist is a commandline option parser for Ruby that just gets out of your way.
https://github.com/ManageIQ/optimistOptimist is a commandline option parser for Ruby that just gets out of your way. - ManageIQ/optimist - 127Ruby ASCII Table Generator, simple and feature rich.
https://github.com/tj/terminal-tableRuby ASCII Table Generator, simple and feature rich. - tj/terminal-table - 128Colorful Terminal Spinner for Ruby 😀︎
https://github.com/janlelis/whirlyColorful Terminal Spinner for Ruby 😀︎. Contribute to janlelis/whirly development by creating an account on GitHub. - 129A fist full of code metrics
https://github.com/metricfu/metric_fuA fist full of code metrics. Contribute to metricfu/metric_fu development by creating an account on GitHub. - 130A static analysis security vulnerability scanner for Ruby on Rails applications
https://github.com/presidentbeef/brakemanA static analysis security vulnerability scanner for Ruby on Rails applications - presidentbeef/brakeman - 131A Ruby code quality reporter
https://github.com/whitesmith/rubycriticA Ruby code quality reporter. Contribute to whitesmith/rubycritic development by creating an account on GitHub. - 132High performance memcached client for Ruby
https://github.com/mperham/dalliHigh performance memcached client for Ruby. Contribute to petergoldstein/dalli development by creating an account on GitHub. - 133Tiny DSL for idiomatic date parsing and formatting in Ruby
https://github.com/sshaw/yymmddTiny DSL for idiomatic date parsing and formatting in Ruby - sshaw/yymmdd - 134A Rails engine to provide the ability to add documentation to a Rails application
https://github.com/adamcooke/documentationA Rails engine to provide the ability to add documentation to a Rails application - adamcooke/documentation - 135A capistrano/rails plugin that makes it easy to deploy/manage/scale to various service providers, including EC2, DigitalOcean, vSphere, and bare metal servers.
https://github.com/rubber/rubberA capistrano/rails plugin that makes it easy to deploy/manage/scale to various service providers, including EC2, DigitalOcean, vSphere, and bare metal servers. - rubber/rubber - 136Code smell detector for Ruby
https://github.com/troessner/reekCode smell detector for Ruby. Contribute to troessner/reek development by creating an account on GitHub. - 137pippi
https://github.com/tcopeland/pippipippi. Contribute to tcopeland/pippi development by creating an account on GitHub. - 138Returns the difference between two JSON files.
https://github.com/a2design-inc/json-compareReturns the difference between two JSON files. Contribute to a2design-inc/json-compare development by creating an account on GitHub. - 139Configuration management tool inspired by Chef, but simpler and lightweight. Formerly known as Lightchef.
https://github.com/itamae-kitchen/itamaeConfiguration management tool inspired by Chef, but simpler and lightweight. Formerly known as Lightchef. - itamae-kitchen/itamae - 140The simple tool to make work with date ranges in Ruby more enjoyable.
https://github.com/darkleaf/date_range_formatterThe simple tool to make work with date ranges in Ruby more enjoyable. - darkleaf/date_range_formatter - 141Cloud Foundry BOSH is an open source tool chain for release engineering, deployment and lifecycle management of large scale distributed services.
https://github.com/cloudfoundry/boshCloud Foundry BOSH is an open source tool chain for release engineering, deployment and lifecycle management of large scale distributed services. - cloudfoundry/bosh - 142Manage complex tmux sessions easily
https://github.com/tmuxinator/tmuxinatorManage complex tmux sessions easily. Contribute to tmuxinator/tmuxinator development by creating an account on GitHub. - 143RDoc produces HTML and online documentation for Ruby projects.
https://github.com/ruby/rdocRDoc produces HTML and online documentation for Ruby projects. - ruby/rdoc - 144Ruby client library for the Square Connect APIs
https://github.com/square/connect-ruby-sdkRuby client library for the Square Connect APIs. Contribute to square/connect-ruby-sdk development by creating an account on GitHub. - 145☠️ A development tool that reveals your UI's bones
https://github.com/brentd/xray-rails☠️ A development tool that reveals your UI's bones - brentd/xray-rails - 146Displays the results of every line of code in your file
https://github.com/JoshCheek/seeing_is_believingDisplays the results of every line of code in your file - JoshCheek/seeing_is_believing - 147Deploy web apps anywhere.
https://github.com/basecamp/kamalDeploy web apps anywhere. Contribute to basecamp/kamal development by creating an account on GitHub. - 148ruby bindings for liblxc
https://github.com/lxc/ruby-lxcruby bindings for liblxc. Contribute to lxc/ruby-lxc development by creating an account on GitHub. - 149:cake: Version Cake is an unobtrusive way to version APIs in your Rails or Rack apps
https://github.com/bwillis/versioncake:cake: Version Cake is an unobtrusive way to version APIs in your Rails or Rack apps - bwillis/versioncake - 150Generic connection pooling for Ruby
https://github.com/mperham/connection_poolGeneric connection pooling for Ruby. Contribute to mperham/connection_pool development by creating an account on GitHub. - 151A Ruby way to read MOBI format metadata
https://github.com/jkongie/mobiA Ruby way to read MOBI format metadata. Contribute to jkongie/mobi development by creating an account on GitHub. - 152CSS styled emails without the hassle.
https://github.com/fphilipe/premailer-railsCSS styled emails without the hassle. Contribute to fphilipe/premailer-rails development by creating an account on GitHub. - 153Easy full stack backup operations on UNIX-like systems.
https://github.com/backup/backupEasy full stack backup operations on UNIX-like systems. - backup/backup - 154💎 Ruby wrapper for Pygments syntax highlighter
https://github.com/tmm1/pygments.rb💎 Ruby wrapper for Pygments syntax highlighter. Contribute to pygments/pygments.rb development by creating an account on GitHub. - 155📮 A fully featured open source mail delivery platform for incoming & outgoing e-mail
https://github.com/atech/postal📮 A fully featured open source mail delivery platform for incoming & outgoing e-mail - postalserver/postal - 156RSpec Best Practices
https://github.com/andreareginato/betterspecsRSpec Best Practices. Contribute to betterspecs/betterspecs development by creating an account on GitHub. - 157Preview mail in the browser instead of sending.
https://github.com/ryanb/letter_openerPreview mail in the browser instead of sending. Contribute to ryanb/letter_opener development by creating an account on GitHub. - 158Advanced seed data handling for Rails, combining the best practices of several methods together.
https://github.com/mbleigh/seed-fuAdvanced seed data handling for Rails, combining the best practices of several methods together. - mbleigh/seed-fu - 159Chronic is a pure Ruby natural language date parser.
https://github.com/mojombo/chronicChronic is a pure Ruby natural language date parser. - mojombo/chronic - 160a code metric tool for rails projects
https://github.com/railsbp/rails_best_practicesa code metric tool for rails projects. Contribute to flyerhzm/rails_best_practices development by creating an account on GitHub. - 161Date and time validation plugin for ActiveModel and Rails. Supports multiple ORMs and allows custom date/time formats.
https://github.com/adzap/validates_timelinessDate and time validation plugin for ActiveModel and Rails. Supports multiple ORMs and allows custom date/time formats. - adzap/validates_timeliness - 162Rails engine for cache-friendly, client-side local time
https://github.com/basecamp/local_timeRails engine for cache-friendly, client-side local time - basecamp/local_time - 163Lightweight Redis Client
https://github.com/amakawa/redicLightweight Redis Client. Contribute to amakawa/redic development by creating an account on GitHub. - 164Online MySQL schema migrations
https://github.com/soundcloud/lhmOnline MySQL schema migrations. Contribute to soundcloud/lhm development by creating an account on GitHub. - 165SchemaPlus provides a collection of enhancements and extensions to ActiveRecord
https://github.com/SchemaPlus/schema_plusSchemaPlus provides a collection of enhancements and extensions to ActiveRecord - SchemaPlus/schema_plus - 166Gem which calculates the difference between two times
https://github.com/abhidsm/time_diffGem which calculates the difference between two times - abhidsm/time_diff - 167Find source repositories for ruby gems. Open, compare, and update outdated gem versions
https://github.com/teeparham/gemdiffFind source repositories for ruby gems. Open, compare, and update outdated gem versions - teeparham/gemdiff - 168a generic EPUB library for Ruby : supports EPUB 3
https://github.com/skoji/gepuba generic EPUB library for Ruby : supports EPUB 3 - GitHub - skoji/gepub: a generic EPUB library for Ruby : supports EPUB 3 - 169Ruby library to perform server-side tracking into the official Google Analytics Measurement Protocol
https://github.com/tpitale/staccatoRuby library to perform server-side tracking into the official Google Analytics Measurement Protocol - tpitale/staccato - 170The express way to send mail from Ruby.
https://github.com/benprew/ponyThe express way to send mail from Ruby. Contribute to benprew/pony development by creating an account on GitHub. - 171Accurate current and historical timezones for Ruby with support for Geonames and Google latitude - longitude lookups.
https://github.com/panthomakos/timezoneAccurate current and historical timezones for Ruby with support for Geonames and Google latitude - longitude lookups. - panthomakos/timezone - 172Debugging in Ruby 2
https://github.com/deivid-rodriguez/byebugDebugging in Ruby 2. Contribute to deivid-rodriguez/byebug development by creating an account on GitHub. - 173Seedbank gives your seed data a little structure. Create seeds for each environment, share seeds between environments and specify dependencies to load your seeds in order. All nicely integrated with simple rake tasks.
https://github.com/james2m/seedbankSeedbank gives your seed data a little structure. Create seeds for each environment, share seeds between environments and specify dependencies to load your seeds in order. All nicely integrated wit... - 174Incoming! helps you receive email in your Rack apps.
https://github.com/honeybadger-io/incomingIncoming! helps you receive email in your Rack apps. - honeybadger-io/incoming - 175Ruby production code coverage collection and reporting (line of code usage)
https://github.com/danmayer/coverbandRuby production code coverage collection and reporting (line of code usage) - danmayer/coverband - 176Seamless second database integration for Rails.
https://github.com/customink/secondbaseSeamless second database integration for Rails. Contribute to customink/secondbase development by creating an account on GitHub. - 177A curses threads-with-tags style email client (mailing list: [email protected])
https://github.com/sup-heliotrope/supA curses threads-with-tags style email client (mailing list: [email protected]) - sup-heliotrope/sup - 178Step-by-step debugging and stack navigation in Pry
https://github.com/deivid-rodriguez/pry-byebugStep-by-step debugging and stack navigation in Pry - deivid-rodriguez/pry-byebug - 179The gem that has been saving people from typos since 2014
https://github.com/yuki24/did_you_meanThe gem that has been saving people from typos since 2014 - ruby/did_you_mean - 180Ruby bindings for the SQLite3 embedded database
https://github.com/sparklemotion/sqlite3-rubyRuby bindings for the SQLite3 embedded database. Contribute to sparklemotion/sqlite3-ruby development by creating an account on GitHub. - 181The simplest way to group temporal data
https://github.com/ankane/groupdateThe simplest way to group temporal data. Contribute to ankane/groupdate development by creating an account on GitHub. - 182Oath is rails authentication made simple. Previously known as Monban
https://github.com/halogenandtoast/monbanOath is rails authentication made simple. Previously known as Monban - halogenandtoast/oath - 183A set of Rails responders to dry up your application
https://github.com/heartcombo/respondersA set of Rails responders to dry up your application - heartcombo/responders - 184⏰ A modern ruby gem allowing to do time calculation with business / working hours.
https://github.com/intrepidd/working_hours⏰ A modern ruby gem allowing to do time calculation with business / working hours. - Intrepidd/working_hours - 185Send e-mail straight from forms in Rails with I18n, validations, attachments and request information.
https://github.com/heartcombo/mail_formSend e-mail straight from forms in Rails with I18n, validations, attachments and request information. - heartcombo/mail_form - 186Wrap your objects with a helper to easily show them
https://github.com/heartcombo/show_forWrap your objects with a helper to easily show them - heartcombo/show_for - 187Chef Infra, a powerful automation platform that transforms infrastructure into code automating how infrastructure is configured, deployed and managed across any environment, at any scale
https://github.com/chef/chefChef Infra, a powerful automation platform that transforms infrastructure into code automating how infrastructure is configured, deployed and managed across any environment, at any scale - chef/chef - 188Flexible configuration for Ruby applications
https://github.com/elabs/econfigFlexible configuration for Ruby applications. Contribute to varvet/econfig development by creating an account on GitHub. - 189Create agents that monitor and act on your behalf. Your agents are standing by!
https://github.com/cantino/huginnCreate agents that monitor and act on your behalf. Your agents are standing by! - huginn/huginn - 190Kanrisuru helps you manage your remote servers with objected oriented ruby. Results come back as structured data, parsed, prepared and ready for you to easily use in your applications.
https://github.com/avamia/kanrisuruKanrisuru helps you manage your remote servers with objected oriented ruby. Results come back as structured data, parsed, prepared and ready for you to easily use in your applications. - avamia/kan... - 191:credit_card: ruby gem for validating credit card numbers, generating valid numbers, luhn checks
https://github.com/didww/credit_card_validations:credit_card: ruby gem for validating credit card numbers, generating valid numbers, luhn checks - didww/credit_card_validations - 192Workarea is an enterprise-grade Ruby on Rails commerce platform
https://github.com/workarea-commerce/workareaWorkarea is an enterprise-grade Ruby on Rails commerce platform - workarea-commerce/workarea - 193Versioned database views for Rails
https://github.com/thoughtbot/scenicVersioned database views for Rails. Contribute to scenic-views/scenic development by creating an account on GitHub. - 194Einhorn: the language-independent shared socket manager
https://github.com/stripe/einhornEinhorn: the language-independent shared socket manager - GitHub - contribsys/einhorn: Einhorn: the language-independent shared socket manager - 195BookPub is an advanced book publishing framework for creating manuscripts in Markdown, HTML, CSS, Javascript, and publishing them into any format (PDF, ePub, MOBI, HTML, Print).
https://github.com/worlduniting/bookshopBookPub is an advanced book publishing framework for creating manuscripts in Markdown, HTML, CSS, Javascript, and publishing them into any format (PDF, ePub, MOBI, HTML, Print). - worlduniting/bookpub - 196Simplify receiving email in Rails (deprecated)
https://github.com/thoughtbot/griddlerSimplify receiving email in Rails (deprecated). Contribute to thoughtbot/griddler development by creating an account on GitHub. - 197SSH private and public key generator in pure Ruby (RSA & DSA)
https://github.com/bensie/sshkeySSH private and public key generator in pure Ruby (RSA & DSA) - bensie/sshkey - 198The official AWS SDK for Ruby.
https://github.com/aws/aws-sdk-rubyThe official AWS SDK for Ruby. Contribute to aws/aws-sdk-ruby development by creating an account on GitHub. - 199Quick automated code review of your changes
https://github.com/mmozuras/prontoQuick automated code review of your changes. Contribute to prontolabs/pronto development by creating an account on GitHub. - 200Terminal output styling with intuitive and clean API.
https://github.com/peter-murach/pastelTerminal output styling with intuitive and clean API. - piotrmurach/pastel - 201Active Merchant is a simple payment abstraction library extracted from Shopify. The aim of the project is to feel natural to Ruby users and to abstract as many parts as possible away from the user to offer a consistent interface across all supported gateways.
https://github.com/activemerchant/active_merchantActive Merchant is a simple payment abstraction library extracted from Shopify. The aim of the project is to feel natural to Ruby users and to abstract as many parts as possible away from the user ... - 202A collection of Ruby methods to deal with statutory and other holidays. You deserve a holiday!
https://github.com/holidays/holidaysA collection of Ruby methods to deal with statutory and other holidays. You deserve a holiday! - holidays/holidays - 203Support for doing time math in business hours and days
https://github.com/bokmann/business_timeSupport for doing time math in business hours and days - bokmann/business_time - 204:microscope: A Ruby library for carefully refactoring critical paths.
https://github.com/github/scientist:microscope: A Ruby library for carefully refactoring critical paths. - github/scientist - 205TZInfo - Ruby Timezone Library
https://github.com/tzinfo/tzinfoTZInfo - Ruby Timezone Library. Contribute to tzinfo/tzinfo development by creating an account on GitHub. - 206A Ruby client library for Redis
https://github.com/redis/redis-rbA Ruby client library for Redis. Contribute to redis/redis-rb development by creating an account on GitHub. - 207Annotate Rails classes with schema and routes info
https://github.com/ctran/annotate_modelsAnnotate Rails classes with schema and routes info - ctran/annotate_models - 208Server automation framework and application
https://github.com/puppetlabs/puppetServer automation framework and application. Contribute to puppetlabs/puppet development by creating an account on GitHub. - 209A documentation analysis tool for the Ruby language
https://github.com/rrrene/inchA documentation analysis tool for the Ruby language - rrrene/inch - 210Re:VIEW is flexible document format/conversion system
https://github.com/kmuto/reviewRe:VIEW is flexible document format/conversion system - kmuto/review - 211Ruby on Rails Ecommerce platform, perfect for your small business solution.
https://github.com/drhenner/ror_ecommerceRuby on Rails Ecommerce platform, perfect for your small business solution. - drhenner/ror_ecommerce - 212A helper for creating declarative interfaces in controllers
https://github.com/hashrocket/decent_exposureA helper for creating declarative interfaces in controllers - hashrocket/decent_exposure - 213A markdown based documentation system for style guides.
https://github.com/trulia/hologramA markdown based documentation system for style guides. - trulia/hologram - 214CloudFormation made easy
https://github.com/kddeisz/humidifierCloudFormation made easy. Contribute to kddnewton/humidifier development by creating an account on GitHub. - 215Parse and render REST API documents using representers.
https://github.com/apotonick/roarParse and render REST API documents using representers. - trailblazer/roar - 216A performance dashboard for Postgres
https://github.com/ankane/pgheroA performance dashboard for Postgres. Contribute to ankane/pghero development by creating an account on GitHub. - 217🛒 Solidus, the open-source eCommerce framework for industry trailblazers.
https://github.com/solidusio/solidus🛒 Solidus, the open-source eCommerce framework for industry trailblazers. - solidusio/solidus - 218Time calculations using business hours.
https://github.com/zendesk/bizTime calculations using business hours. Contribute to zendesk/biz development by creating an account on GitHub. - 219Rails engine providing access to files in cloud storage
https://github.com/projecthydra/browse-everythingRails engine providing access to files in cloud storage - samvera/browse-everything - 220Ruby's bikeshed-proof linter and formatter 🚲
https://github.com/testdouble/standardRuby's bikeshed-proof linter and formatter 🚲. Contribute to standardrb/standard development by creating an account on GitHub. - 221Automatically generate change log from your tags, issues, labels and pull requests on GitHub.
https://github.com/github-changelog-generator/github-changelog-generatorAutomatically generate change log from your tags, issues, labels and pull requests on GitHub. - github-changelog-generator/github-changelog-generator - 222Ruby Date Recurrence Library - Allows easy creation of recurrence rules and fast querying
https://github.com/seejohnrun/ice_cubeRuby Date Recurrence Library - Allows easy creation of recurrence rules and fast querying - ice-cube-ruby/ice_cube - 223ObjectTracer tracks objects and records their activities
https://github.com/st0012/tapping_deviceObjectTracer tracks objects and records their activities - st0012/object_tracer - 224Logstash - transport and process your logs, events, or other data
https://github.com/elastic/logstashLogstash - transport and process your logs, events, or other data - elastic/logstash - 225Ruby library for the Stripe API.
https://github.com/stripe/stripe-rubyRuby library for the Stripe API. . Contribute to stripe/stripe-ruby development by creating an account on GitHub. - 226Ruby Bindings for Conekta
https://github.com/conekta/conekta-rubyRuby Bindings for Conekta. Contribute to conekta/conekta-ruby development by creating an account on GitHub. - 227A mass deployment tool for Docker fleets
https://github.com/newrelic/centurionA mass deployment tool for Docker fleets. Contribute to newrelic/centurion development by creating an account on GitHub. - 228SQL Server Adapter For Rails
https://github.com/rails-sqlserver/activerecord-sqlserver-adapterSQL Server Adapter For Rails. Contribute to rails-sqlserver/activerecord-sqlserver-adapter development by creating an account on GitHub. - 229Upsert on MySQL, PostgreSQL, and SQLite3. Transparently creates functions (UDF) for MySQL and PostgreSQL; on SQLite3, uses INSERT OR IGNORE.
https://github.com/seamusabshere/upsertUpsert on MySQL, PostgreSQL, and SQLite3. Transparently creates functions (UDF) for MySQL and PostgreSQL; on SQLite3, uses INSERT OR IGNORE. - seamusabshere/upsert - 230Gibbon is an API wrapper for MailChimp's API
https://github.com/amro/gibbonGibbon is an API wrapper for MailChimp's API. Contribute to amro/gibbon development by creating an account on GitHub. - 231Plain text table generator for Ruby, with a DRY, column-based API
https://github.com/matt-harvey/tabuloPlain text table generator for Ruby, with a DRY, column-based API - matt-harvey/tabulo - 232A framework for gradual system automation
https://github.com/braintree/runbookA framework for gradual system automation. Contribute to braintree/runbook development by creating an account on GitHub. - 233Toolkit for developing sleek command line apps.
https://github.com/peter-murach/ttyToolkit for developing sleek command line apps. Contribute to piotrmurach/tty development by creating an account on GitHub. - 234Lets you find ActiveRecord + Mongoid objects by year, month, fortnight, week and more!
https://github.com/radar/by_starLets you find ActiveRecord + Mongoid objects by year, month, fortnight, week and more! - radar/by_star - 235Database constraints made easy for ActiveRecord.
https://github.com/nullobject/reinDatabase constraints made easy for ActiveRecord. Contribute to nullobject/rein development by creating an account on GitHub. - 236Minimal authorization through OO design and pure Ruby classes
https://github.com/elabs/punditMinimal authorization through OO design and pure Ruby classes - varvet/pundit - 237TinyTDS - Simple and fast FreeTDS bindings for Ruby using DB-Library.
https://github.com/rails-sqlserver/tiny_tdsTinyTDS - Simple and fast FreeTDS bindings for Ruby using DB-Library. - rails-sqlserver/tiny_tds - 238Decorators/View-Models for Rails Applications
https://github.com/drapergem/draperDecorators/View-Models for Rails Applications. Contribute to drapergem/draper development by creating an account on GitHub. - 239Making HTML emails comfortable for the Ruby rockstars
https://github.com/Mange/roadieMaking HTML emails comfortable for the Ruby rockstars - Mange/roadie - 240Rails Database Viewer and SQL Query Runner
https://github.com/igorkasyanchuk/rails_dbRails Database Viewer and SQL Query Runner. Contribute to igorkasyanchuk/rails_db development by creating an account on GitHub. - 241Recurring events library for Ruby. Enumerable recurrence objects and convenient chainable interface.
https://github.com/rossta/montroseRecurring events library for Ruby. Enumerable recurrence objects and convenient chainable interface. - rossta/montrose - 242A Really Ruby Mail Library
https://github.com/mikel/mailA Really Ruby Mail Library. Contribute to mikel/mail development by creating an account on GitHub. - 243Rapid scaffold builder for Turbo-Rails and Hotwire. Get the tutorial now at:
https://github.com/hot-glue-for-rails/hot-glue/Rapid scaffold builder for Turbo-Rails and Hotwire. Get the tutorial now at: - hot-glue-for-rails/hot-glue - 244dry-rb
https://github.com/dry-rbdry-rb is a collection of next-generation Ruby libraries, each intended to encapsulate a common task - dry-rb - 245Polo travels through your database and creates sample snapshots so you can work with real world data in development.
https://github.com/IFTTT/poloPolo travels through your database and creates sample snapshots so you can work with real world data in development. - IFTTT/polo - 246Ruby and Ruby on Rails bookmarks collection
https://github.com/dreikanter/ruby-bookmarksRuby and Ruby on Rails bookmarks collection. Contribute to dreikanter/ruby-bookmarks development by creating an account on GitHub. - 247Simple, Fast, and Declarative Serialization Library for Ruby
https://github.com/procore/blueprinterSimple, Fast, and Declarative Serialization Library for Ruby - procore-oss/blueprinter - 248Configus helps you easily manage environment specific settings
https://github.com/kaize/configusConfigus helps you easily manage environment specific settings - kaize/configus - 249Catch unsafe migrations in development
https://github.com/ankane/strong_migrationsCatch unsafe migrations in development. Contribute to ankane/strong_migrations development by creating an account on GitHub. - 250Code coverage for Ruby with a powerful configuration library and automatic merging of coverage across test suites
https://github.com/colszowka/simplecovCode coverage for Ruby with a powerful configuration library and automatic merging of coverage across test suites - simplecov-ruby/simplecov - 251Her is an ORM (Object Relational Mapper) that maps REST resources to Ruby objects. It is designed to build applications that are powered by a RESTful API instead of a database.
https://github.com/remiprev/herHer is an ORM (Object Relational Mapper) that maps REST resources to Ruby objects. It is designed to build applications that are powered by a RESTful API instead of a database. - remi/her - 252Convert country names and codes to a standard.
https://github.com/sshaw/normalize_countryConvert country names and codes to a standard. Contribute to sshaw/normalize_country development by creating an account on GitHub. - 253General Rack Authentication Framework
https://github.com/hassox/wardenGeneral Rack Authentication Framework. Contribute to wardencommunity/warden development by creating an account on GitHub. - 254A Ruby wrapper for the OAuth 2.0 protocol.
https://github.com/intridea/oauth2A Ruby wrapper for the OAuth 2.0 protocol. Contribute to oauth-xx/oauth2 development by creating an account on GitHub. - 255Ruby support for Neovim
https://github.com/alexgenco/neovim-rubyRuby support for Neovim. Contribute to neovim/neovim-ruby development by creating an account on GitHub. - 256RDoc generator designed with simplicity, beauty and ease of browsing in mind
https://github.com/rdoc/hanna-nouveauRDoc generator designed with simplicity, beauty and ease of browsing in mind - jeremyevans/hanna - 257📫 Rails Engine to preview emails in the browser
https://github.com/markets/maily📫 Rails Engine to preview emails in the browser. Contribute to markets/maily development by creating an account on GitHub. - 258Ruby Facets
https://github.com/rubyworks/facetsRuby Facets. Contribute to rubyworks/facets development by creating an account on GitHub. - 259:dash: Writing Fast Ruby -- Collect Common Ruby idioms.
https://github.com/JuanitoFatas/fast-ruby:dash: Writing Fast Ruby :heart_eyes: -- Collect Common Ruby idioms. - GitHub - fastruby/fast-ruby: :dash: Writing Fast Ruby -- Collect Common Ruby idioms. - 260Rails >= 3 pry initializer
https://github.com/rweng/pry-railsRails >= 3 pry initializer. Contribute to pry/pry-rails development by creating an account on GitHub. - 261RailsAdmin is a Rails engine that provides an easy-to-use interface for managing your data
https://github.com/sferik/rails_adminRailsAdmin is a Rails engine that provides an easy-to-use interface for managing your data - railsadminteam/rails_admin - 262An extension of RuboCop focused on code performance checks.
https://github.com/rubocop-hq/rubocop-performanceAn extension of RuboCop focused on code performance checks. - rubocop/rubocop-performance - 263Code style checking for RSpec files.
https://github.com/rubocop-hq/rubocop-rspecCode style checking for RSpec files. Contribute to rubocop/rubocop-rspec development by creating an account on GitHub. - 264A RuboCop extension focused on enforcing Rails best practices and coding conventions.
https://github.com/rubocop-hq/rubocop-railsA RuboCop extension focused on enforcing Rails best practices and coding conventions. - rubocop/rubocop-rails - 265A pure Ruby code highlighter that is compatible with Pygments
https://github.com/jneen/rougeA pure Ruby code highlighter that is compatible with Pygments - rouge-ruby/rouge - 266csvreader library / gem - read tabular data in the comma-separated values (csv) format the right way (uses best practices out-of-the-box with zero-configuration)
https://github.com/csvreader/csvreadercsvreader library / gem - read tabular data in the comma-separated values (csv) format the right way (uses best practices out-of-the-box with zero-configuration) - rubycocos/csvreader - 267A repository of geographic regions for Ruby
https://github.com/jim/carmenA repository of geographic regions for Ruby. Contribute to carmen-ruby/carmen development by creating an account on GitHub. - 268Manages and displays breadcrumb trails in Rails app - lean & mean.
https://github.com/peter-murach/loafManages and displays breadcrumb trails in Rails app - lean & mean. - piotrmurach/loaf - 269Small, focused, awesome methods added to core Ruby classes. Home of the endlessly useful nil_chain.
https://github.com/forgecrafted/finishing_movesSmall, focused, awesome methods added to core Ruby classes. Home of the endlessly useful nil_chain. - BattleBrisket/finishing_moves - 270Easiest way to add multi-environment yaml settings to Rails, Sinatra, Padrino and other Ruby projects.
https://github.com/railsconfig/configEasiest way to add multi-environment yaml settings to Rails, Sinatra, Padrino and other Ruby projects. - rubyconfig/config - 271blockchain (crypto) tools, libraries & scripts in ruby
https://github.com/openblockchains/blockchain.lite.rbblockchain (crypto) tools, libraries & scripts in ruby - rubycocos/blockchain - 272A community-driven Ruby on Rails style guide
https://github.com/bbatsov/rails-style-guideA community-driven Ruby on Rails style guide. Contribute to rubocop/rails-style-guide development by creating an account on GitHub. - 273A Ruby static code analyzer and formatter, based on the community Ruby style guide.
https://github.com/rubocop-hq/rubocopA Ruby static code analyzer and formatter, based on the community Ruby style guide. - rubocop/rubocop - 274All sorts of useful information about every country packaged as convenient little country objects. It includes data from ISO 3166 (countries and states/subdivisions ), ISO 4217 (currency), and E.164 (phone numbers).
https://github.com/hexorx/countriesAll sorts of useful information about every country packaged as convenient little country objects. It includes data from ISO 3166 (countries and states/subdivisions ), ISO 4217 (currency), and E.16... - 275Hashie is a collection of classes and mixins that make Ruby hashes more powerful.
https://github.com/intridea/hashieHashie is a collection of classes and mixins that make Ruby hashes more powerful. - hashie/hashie - 276A community-driven Ruby coding style guide
https://github.com/bbatsov/ruby-style-guideA community-driven Ruby coding style guide. Contribute to rubocop/ruby-style-guide development by creating an account on GitHub. - 277Simple, efficient background jobs for Ruby
https://sidekiq.orgSidekiq is a simple, efficient framework for background jobs in Ruby - 278Overview
https://nokogiri.orgThe Official Tutorial Archive™ of Nokogiri® - 279Application Monitoring & Error Tracking for Developers
https://www.honeybadger.io/Full-stack application monitoring and error tracking that helps small teams move fast and fix things. - 280Installs Ruby, JRuby, TruffleRuby, or mruby
https://github.com/postmodern/ruby-installInstalls Ruby, JRuby, TruffleRuby, or mruby. Contribute to postmodern/ruby-install development by creating an account on GitHub. - 281A Rails Engine framework that helps safe and rapid feature prototyping
https://github.com/amatsuda/motorheadA Rails Engine framework that helps safe and rapid feature prototyping - amatsuda/motorhead - 282IRB with Typed Completion
https://github.com/tompng/katakata_irbIRB with Typed Completion. Contribute to tompng/katakata_irb development by creating an account on GitHub. - 283Feature flippers.
https://github.com/FetLife/rolloutFeature flippers. Contribute to fetlife/rollout development by creating an account on GitHub. - 284A high performance implementation of the Ruby programming language, built on GraalVM.
https://github.com/oracle/trufflerubyA high performance implementation of the Ruby programming language, built on GraalVM. - oracle/truffleruby - 285Pure Ruby implementation of HTTP/2 protocol
https://github.com/igrigorik/http-2Pure Ruby implementation of HTTP/2 protocol. Contribute to igrigorik/http-2 development by creating an account on GitHub. - 286FastImage finds the size or type of an image given its uri by fetching as little as needed
https://github.com/sdsykes/fastimageFastImage finds the size or type of an image given its uri by fetching as little as needed - sdsykes/fastimage - 287Ruby access to the clipboard on Windows, Linux, macOS, Java, WSL and more platforms 📋︎
https://github.com/janlelis/clipboardRuby access to the clipboard on Windows, Linux, macOS, Java, WSL and more platforms 📋︎ - janlelis/clipboard - 288Manage translation and localization with static analysis, for Ruby i18n
https://github.com/glebm/i18n-tasksManage translation and localization with static analysis, for Ruby i18n - glebm/i18n-tasks - 289Easy to use cryptographic framework for data protection: secure messaging with forward secrecy and secure data storage. Has unified APIs across 14 platforms.
https://github.com/cossacklabs/themisEasy to use cryptographic framework for data protection: secure messaging with forward secrecy and secure data storage. Has unified APIs across 14 platforms. - cossacklabs/themis - 290Ruby GetText, but 12x faster + 530x less garbage + simple + clean namespace + threadsafe + extendable + multiple backends
https://github.com/grosser/fast_gettextRuby GetText, but 12x faster + 530x less garbage + simple + clean namespace + threadsafe + extendable + multiple backends - grosser/fast_gettext - 291✂️ Peruse and delete git branches ergonomically
https://github.com/matt-harvey/git_curate✂️ Peruse and delete git branches ergonomically. Contribute to matt-harvey/git_curate development by creating an account on GitHub. - 292Changes the current Ruby
https://github.com/postmodern/chrubyChanges the current Ruby. Contribute to postmodern/chruby development by creating an account on GitHub. - 293A library for converting various objects into `Money` objects.
https://github.com/RubyMoney/monetizeA library for converting various objects into `Money` objects. - RubyMoney/monetize - 294Find the merge and pull request a commit came from + fuzzy search for cherry-picks
https://github.com/grosser/git-whenceFind the merge and pull request a commit came from + fuzzy search for cherry-picks - grosser/git-whence - 295Ruby implementation of GraphQL
https://github.com/rmosolgo/graphql-rubyRuby implementation of GraphQL . Contribute to rmosolgo/graphql-ruby development by creating an account on GitHub. - 296HTTP (The Gem! a.k.a. http.rb) - a fast Ruby HTTP client with a chainable API, streaming support, and timeouts
https://github.com/httprb/httpHTTP (The Gem! a.k.a. http.rb) - a fast Ruby HTTP client with a chainable API, streaming support, and timeouts - httprb/http - 297Simple, but flexible HTTP client library, with support for multiple backends.
https://github.com/lostisland/faradaySimple, but flexible HTTP client library, with support for multiple backends. - lostisland/faraday - 298Sentry SDK for Ruby
https://github.com/getsentry/sentry-rubySentry SDK for Ruby. Contribute to getsentry/sentry-ruby development by creating an account on GitHub. - 299Releases · tokaido/tokaidoapp
https://github.com/tokaido/tokaidoapp/releasesThe home of the Tokaido app. Contribute to tokaido/tokaidoapp development by creating an account on GitHub. - 300Handle unread records and mark them as read with Ruby on Rails
https://github.com/ledermann/unreadHandle unread records and mark them as read with Ruby on Rails - ledermann/unread - 301The Ruby gem for querying Maxmind.com's GeoIP database, which returns the geographic location of a server given its IP address
https://github.com/cjheath/geoipThe Ruby gem for querying Maxmind.com's GeoIP database, which returns the geographic location of a server given its IP address - cjheath/geoip - 302Heavy metal SOAP client
https://github.com/savonrb/savonHeavy metal SOAP client. Contribute to savonrb/savon development by creating an account on GitHub. - 303git-spelunk, an interactive git history tool
https://github.com/osheroff/git-spelunkgit-spelunk, an interactive git history tool. Contribute to osheroff/git-spelunk development by creating an account on GitHub. - 304🌐 Minimalistic I18n library for Ruby
https://github.com/markets/mini_i18n🌐 Minimalistic I18n library for Ruby . Contribute to markets/mini_i18n development by creating an account on GitHub. - 305A simple game engine built using raylib and mruby
https://github.com/HellRok/TaylorA simple game engine built using raylib and mruby. Contribute to HellRok/Taylor development by creating an account on GitHub. - 306🎨 The Ruby 2D gem
https://github.com/ruby2d/ruby2d🎨 The Ruby 2D gem. Contribute to ruby2d/ruby2d development by creating an account on GitHub. - 307ROXML is a module for binding Ruby classes to XML. It supports custom mapping and bidirectional marshalling between Ruby and XML using annotation-style class methods, via Nokogiri or LibXML.
https://github.com/Empact/roxmlROXML is a module for binding Ruby classes to XML. It supports custom mapping and bidirectional marshalling between Ruby and XML using annotation-style class methods, via Nokogiri or LibXML. - Empa... - 308Tolk is a web interface for doing i18n translations packaged as an engine for Rails applications
https://github.com/tolk/tolkTolk is a web interface for doing i18n translations packaged as an engine for Rails applications - tolk/tolk - 309Geospatial data library for Ruby
https://github.com/rgeo/rgeoGeospatial data library for Ruby. Contribute to rgeo/rgeo development by creating an account on GitHub. - 310Eventide Project
https://eventide-project.orgMicroservices, Autonomous Services, Service-Oriented Architecture, and Event Sourcing Toolkit for Ruby with Support for Event Store and Postgres - 311Ruby HTTP client based on libcurl
https://github.com/toland/patronRuby HTTP client based on libcurl. Contribute to toland/patron development by creating an account on GitHub. - 312ActiveRecord plugin allowing you to hide and restore records without actually deleting them.
https://github.com/ActsAsParanoid/acts_as_paranoidActiveRecord plugin allowing you to hide and restore records without actually deleting them. - ActsAsParanoid/acts_as_paranoid - 313A simple CLI to watch file changes and run their matching Ruby specs. Works on any ruby projects with no setup.
https://github.com/alexb52/retestA simple CLI to watch file changes and run their matching Ruby specs. Works on any ruby projects with no setup. - AlexB52/retest - 314Guard::LiveReload automatically reload your browser when 'view' files are modified.
https://github.com/guard/guard-livereloadGuard::LiveReload automatically reload your browser when 'view' files are modified. - guard/guard-livereload - 315Log and Analyze Outgoing HTTP Requests
https://github.com/aderyabin/snifferLog and Analyze Outgoing HTTP Requests. Contribute to aderyabin/sniffer development by creating an account on GitHub. - 316A Ruby gem for on-the-fly processing - suitable for image uploading in Rails, Sinatra and much more!
https://github.com/markevans/dragonflyA Ruby gem for on-the-fly processing - suitable for image uploading in Rails, Sinatra and much more! - markevans/dragonfly - 317High-level image processing wrapper for libvips and ImageMagick/GraphicsMagick
https://github.com/janko/image_processingHigh-level image processing wrapper for libvips and ImageMagick/GraphicsMagick - janko/image_processing - 318Yorick Peterse / oga · GitLab
https://gitlab.com/yorickpeterse/ogaMoved to https://github.com/yorickpeterse/oga - 319Guard is a command line tool to easily handle events on file system modifications.
https://github.com/guard/guardGuard is a command line tool to easily handle events on file system modifications. - guard/guard - 320Ruby Optimized XML Parser
https://github.com/ohler55/oxRuby Optimized XML Parser. Contribute to ohler55/ox development by creating an account on GitHub. - 321Enables easy Google map + overlays creation in Ruby apps
https://github.com/apneadiving/Google-Maps-for-RailsEnables easy Google map + overlays creation in Ruby apps - apneadiving/Google-Maps-for-Rails - 322Ruby ♥︎ JavaScript
https://github.com/opal/opalRuby ♥︎ JavaScript. Contribute to opal/opal development by creating an account on GitHub. - 323Lightweight Ruby
https://github.com/mruby/mrubyLightweight Ruby. Contribute to mruby/mruby development by creating an account on GitHub. - 324BugSnag error monitoring & reporting software for rails, sinatra, rack and ruby
https://github.com/bugsnag/bugsnag-rubyBugSnag error monitoring & reporting software for rails, sinatra, rack and ruby - bugsnag/bugsnag-ruby - 325Ruby bindings for ImageMagick
https://github.com/rmagick/rmagickRuby bindings for ImageMagick. Contribute to rmagick/rmagick development by creating an account on GitHub. - 326Super simple PDF invoicing
https://github.com/strzibny/invoice_printerSuper simple PDF invoicing. Contribute to strzibny/invoice_printer development by creating an account on GitHub. - 327Upload files securely
https://github.com/dtaniwaki/rack-secure-uploadUpload files securely. Contribute to dtaniwaki/rack-secure-upload development by creating an account on GitHub. - 328Secret User Agent of HTTP
https://github.com/lostisland/sawyerSecret User Agent of HTTP. Contribute to lostisland/sawyer development by creating an account on GitHub. - 329Really simple rubygem hosting
https://github.com/geminabox/geminaboxReally simple rubygem hosting. Contribute to geminabox/geminabox development by creating an account on GitHub. - 330iOS, Android and Windows Phone Push Notifications made easy!!
https://github.com/calonso/ruby-push-notificationsiOS, Android and Windows Phone Push Notifications made easy!! - calonso/ruby-push-notifications - 331Ruby and Rails efficient Kafka processing framework
https://github.com/karafka/karafkaRuby and Rails efficient Kafka processing framework - karafka/karafka - 332A drop in replacement for geminabox written in Go
https://github.com/gemfast/serverA drop in replacement for geminabox written in Go. Contribute to gemfast/server development by creating an account on GitHub. - 333'httpclient' gives something like the functionality of libwww-perl (LWP) in Ruby.
https://github.com/nahi/httpclient'httpclient' gives something like the functionality of libwww-perl (LWP) in Ruby. - nahi/httpclient - 334Dynamic nested forms using jQuery made easy; works with formtastic, simple_form or default forms
https://github.com/nathanvda/cocoonDynamic nested forms using jQuery made easy; works with formtastic, simple_form or default forms - nathanvda/cocoon - 335Usable, fast, simple HTTP 1.1 for Ruby
https://github.com/excon/exconUsable, fast, simple HTTP 1.1 for Ruby. Contribute to excon/excon development by creating an account on GitHub. - 336Better ImageMagick for Ruby
https://github.com/maxim/skeptickBetter ImageMagick for Ruby. Contribute to maxim/skeptick development by creating an account on GitHub. - 337Bootstrappers is the base Rails application using Bootstrap template and other goodies.
https://github.com/xdite/bootstrappersBootstrappers is the base Rails application using Bootstrap template and other goodies. - xdite/bootstrappers - 338Nested exceptions for Ruby
https://github.com/skorks/nestyNested exceptions for Ruby. Contribute to skorks/nesty development by creating an account on GitHub. - 339Simple ruby version manager for fish
https://github.com/terlar/frySimple ruby version manager for fish. Contribute to terlar/fry development by creating an account on GitHub. - 340High-performance HTML5 parser for Ruby based on Lexbor, with support for both CSS selectors and XPath.
https://github.com/serpapi/nokolexborHigh-performance HTML5 parser for Ruby based on Lexbor, with support for both CSS selectors and XPath. - serpapi/nokolexbor - 341Parse Photoshop files in Ruby with ease
https://github.com/layervault/psd.rbParse Photoshop files in Ruby with ease. Contribute to layervault/psd.rb development by creating an account on GitHub. - 342Yet another approach to file upload
https://github.com/choonkeat/attacheYet another approach to file upload. Contribute to choonkeat/attache development by creating an account on GitHub. - 343Exception tracking and logging from Ruby to Rollbar
https://github.com/rollbar/rollbar-gemException tracking and logging from Ruby to Rollbar - rollbar/rollbar-gem - 344ruby bindings to libgit2
https://github.com/libgit2/ruggedruby bindings to libgit2. Contribute to libgit2/rugged development by creating an account on GitHub. - 345Ruby parser for Accept-Language request HTTP header 🌐
https://github.com/cyril/accept_language.rbRuby parser for Accept-Language request HTTP header 🌐 - cyril/accept_language.rb - 346Fast, Nimble PDF Writer for Ruby
https://github.com/prawnpdf/prawnFast, Nimble PDF Writer for Ruby. Contribute to prawnpdf/prawn development by creating an account on GitHub. - 347JRuby, an implementation of Ruby on the JVM
https://github.com/jruby/jrubyJRuby, an implementation of Ruby on the JVM. Contribute to jruby/jruby development by creating an account on GitHub. - 348The Rubinius Language Platform
https://github.com/rubinius/rubiniusThe Rubinius Language Platform. Contribute to rubinius/rubinius development by creating an account on GitHub. - 349Rumale is a machine learning library in Ruby
https://github.com/yoshoku/rumaleRumale is a machine learning library in Ruby. Contribute to yoshoku/rumale development by creating an account on GitHub. - 350Rails form builder for Bootstrap 4 markup that actually works!
https://github.com/comfy/comfy-bootstrap-formRails form builder for Bootstrap 4 markup that actually works! - comfy/comfy-bootstrap-form - 351A RubyGems.org cache and private gem server
https://github.com/rubygems/gemstashA RubyGems.org cache and private gem server. Contribute to rubygems/gemstash development by creating an account on GitHub. - 352Artificial Intelligence for Ruby - A Ruby playground for AI researchers
https://github.com/sergiofierens/ai4rArtificial Intelligence for Ruby - A Ruby playground for AI researchers - SergioFierens/ai4r - 353Find the first broken commit without having to learn git bisect
https://github.com/grosser/git-autobisectFind the first broken commit without having to learn git bisect - grosser/git-autobisect - 354Translations with speech synthesis in your terminal as a ruby gem
https://github.com/pawurb/termitTranslations with speech synthesis in your terminal as a ruby gem - pawurb/termit - 355Ruby wrapper around pHash, the perceptual hash library for detecting duplicate multimedia files
https://github.com/westonplatter/phashionRuby wrapper around pHash, the perceptual hash library for detecting duplicate multimedia files - westonplatter/phashion - 356A Ruby implementation of an Event Store based on Active Record
https://github.com/RailsEventStore/rails_event_storeA Ruby implementation of an Event Store based on Active Record - RailsEventStore/rails_event_store - 357Gem to automatically make a rubygems mirror.
https://github.com/PierreRambaud/gemirroGem to automatically make a rubygems mirror. Contribute to PierreRambaud/gemirro development by creating an account on GitHub. - 358A web frontend for Git repositories
https://github.com/NARKOZ/ginatraA web frontend for Git repositories. Contribute to NARKOZ/ginatra development by creating an account on GitHub. - 359A tool for changing your $GEM_HOME
https://github.com/postmodern/gem_homeA tool for changing your $GEM_HOME. Contribute to postmodern/gem_home development by creating an account on GitHub. - 360:tada: Makes http fun again!
https://github.com/jnunemaker/httparty:tada: Makes http fun again! Contribute to jnunemaker/httparty development by creating an account on GitHub. - 361Restarts an app when the filesystem changes. Uses growl and FSEventStream if on OS X.
https://github.com/alexch/rerunRestarts an app when the filesystem changes. Uses growl and FSEventStream if on OS X. - alexch/rerun - 362FXRuby is an extension module for Ruby that provides an interface to the FOX GUI toolkit.
https://github.com/larskanis/fxrubyFXRuby is an extension module for Ruby that provides an interface to the FOX GUI toolkit. - larskanis/fxruby - 363Skylight agent for Ruby
https://github.com/skylightio/skylight-rubySkylight agent for Ruby. Contribute to skylightio/skylight-ruby development by creating an account on GitHub. - 364An easy to install gem version of the Ruby bindings to Qt
https://github.com/ryanmelt/qtbindingsAn easy to install gem version of the Ruby bindings to Qt - ryanmelt/qtbindings - 365Simple authorization gem for GraphQL :lock:
https://github.com/exAspArk/graphql-guardSimple authorization gem for GraphQL :lock:. Contribute to exAspArk/graphql-guard development by creating an account on GitHub. - 366kramdown is a fast, pure Ruby Markdown superset converter, using a strict syntax definition and supporting several common extensions.
https://github.com/gettalong/kramdownkramdown is a fast, pure Ruby Markdown superset converter, using a strict syntax definition and supporting several common extensions. - gettalong/kramdown - 367A query batching executor for the graphql gem
https://github.com/Shopify/graphql-batchA query batching executor for the graphql gem. Contribute to Shopify/graphql-batch development by creating an account on GitHub. - 368Reflow automatically creates pull requests, ensures the code review is approved, and squash merges finished branches to master with a great commit message template.
https://github.com/reenhanced/gitreflowReflow automatically creates pull requests, ensures the code review is approved, and squash merges finished branches to master with a great commit message template. - reenhanced/gitreflow - 369Easy multi-tenanting for Rails5 (or Rails4) + Devise
https://github.com/jekuno/miliaEasy multi-tenanting for Rails5 (or Rails4) + Devise - jekuno/milia - 370The official Airbrake library for Ruby applications
https://github.com/airbrake/airbrakeThe official Airbrake library for Ruby applications - airbrake/airbrake - 371Experiment Driven Development for Ruby
https://github.com/assaf/vanityExperiment Driven Development for Ruby. Contribute to assaf/vanity development by creating an account on GitHub. - 372A pure-Ruby Markdown-superset interpreter (Official Repo).
https://github.com/bhollis/marukuA pure-Ruby Markdown-superset interpreter (Official Repo). - bhollis/maruku - 373Build software better, together
https://github.com/github/graphql-clientGitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 374Microservice native message and event store for Postgres
https://github.com/message-db/message-dbMicroservice native message and event store for Postgres - message-db/message-db - 375Curated list: Resources for machine learning in Ruby
https://github.com/arbox/machine-learning-with-rubyCurated list: Resources for machine learning in Ruby - arbox/machine-learning-with-ruby - 376A command line interface for smithing Ruby gems.
https://github.com/bkuhlmann/gemsmithA command line interface for smithing Ruby gems. Contribute to bkuhlmann/gemsmith development by creating an account on GitHub. - 377Ruby file uploads, take 3
https://github.com/refile/refileRuby file uploads, take 3. Contribute to refile/refile development by creating an account on GitHub. - 378Exception Notifier Plugin for Rails
https://github.com/smartinez87/exception_notificationException Notifier Plugin for Rails. Contribute to smartinez87/exception_notification development by creating an account on GitHub. - 379Manage Procfile-based applications
https://github.com/ddollar/foremanManage Procfile-based applications. Contribute to ddollar/foreman development by creating an account on GitHub. - 380Dead simple Ruby Syslog logger
https://github.com/crohr/sysloggerDead simple Ruby Syslog logger. Contribute to crohr/syslogger development by creating an account on GitHub. - 381Typhoeus wraps libcurl in order to make fast and reliable requests.
https://github.com/typhoeus/typhoeusTyphoeus wraps libcurl in order to make fast and reliable requests. - typhoeus/typhoeus - 382The open source error catcher that's Airbrake API compliant
https://github.com/errbit/errbitThe open source error catcher that's Airbrake API compliant - errbit/errbit - 383Log4r is a comprehensive and flexible logging library for use in Ruby programs. It features a heirarchical logging system of any number of levels, custom level names, multiple output destinations per log event, custom formatting, and more.
https://github.com/colbygk/log4rLog4r is a comprehensive and flexible logging library for use in Ruby programs. It features a heirarchical logging system of any number of levels, custom level names, multiple output destinations p... - 384Simple logging
https://github.com/asenchi/scrollsSimple logging. Contribute to asenchi/scrolls development by creating an account on GitHub. - 385Simple HTTP and REST client for Ruby, inspired by microframework syntax for specifying actions.
https://github.com/rest-client/rest-clientSimple HTTP and REST client for Ruby, inspired by microframework syntax for specifying actions. - rest-client/rest-client - 386Unleash client SDK for Ruby
https://github.com/Unleash/unleash-client-rubyUnleash client SDK for Ruby. Contribute to Unleash/unleash-client-ruby development by creating an account on GitHub. - 387Ruby on Rails Custom Error Pages
https://github.com/richpeck/exception_handlerRuby on Rails Custom Error Pages. Contribute to richpeck/exception_handler development by creating an account on GitHub. - 388mini replacement for RMagick
https://github.com/minimagick/minimagickmini replacement for RMagick. Contribute to minimagick/minimagick development by creating an account on GitHub. - 389The Listen gem listens to file modifications and notifies you about the changes.
https://github.com/guard/listenThe Listen gem listens to file modifications and notifies you about the changes. - guard/listen - 390Supercharged method introspection in IRB
https://github.com/oggy/lookseeSupercharged method introspection in IRB. Contribute to oggy/looksee development by creating an account on GitHub. - 391A Ruby structured logging is capable of handling a message, custom data or an exception easily and generates JSON or human readable logs.
https://github.com/tilfin/ougaiA Ruby structured logging is capable of handling a message, custom data or an exception easily and generates JSON or human readable logs. - tilfin/ougai - 392DeviceDetector is a precise and fast user agent parser and device detector written in Ruby
https://github.com/podigee/device_detectorDeviceDetector is a precise and fast user agent parser and device detector written in Ruby - podigee/device_detector - 393:chart_with_upwards_trend: The Rack Based A/B testing framework
https://github.com/splitrb/split:chart_with_upwards_trend: The Rack Based A/B testing framework - splitrb/split - 394Sequel: The Database Toolkit for Ruby
https://github.com/jeremyevans/sequelSequel: The Database Toolkit for Ruby. Contribute to jeremyevans/sequel development by creating an account on GitHub. - 395Sym is a command line utility and a Ruby API that makes it trivial to encrypt and decrypt sensitive data. Unlike many other existing encryption tools, sym focuses on usability and streamlined interface (CLI), with the goal of making encryption easy and transparent. The result? There is no excuse for keeping your application secrets unencrypted :)
https://github.com/kigster/symSym is a command line utility and a Ruby API that makes it trivial to encrypt and decrypt sensitive data. Unlike many other existing encryption tools, sym focuses on usability and streamlined inter... - 396A flexible logging library for use in Ruby programs based on the design of Java's log4j library.
https://github.com/TwP/loggingA flexible logging library for use in Ruby programs based on the design of Java's log4j library. - TwP/logging - 397OS / httpx · GitLab
https://gitlab.com/honeyryderchuck/httpxAn HTTP client library for ruby - 398🏆 The Best Pagination Ruby Gem 🥇
https://github.com/ddnexus/pagy🏆 The Best Pagination Ruby Gem 🥇. Contribute to ddnexus/pagy development by creating an account on GitHub. - 399Complete Ruby geocoding solution.
https://github.com/alexreisner/geocoderComplete Ruby geocoding solution. Contribute to alexreisner/geocoder development by creating an account on GitHub. - 400Fluentd: Unified Logging Layer (project under CNCF)
https://github.com/fluent/fluentdFluentd: Unified Logging Layer (project under CNCF) - fluent/fluentd - 401Ruby library for interfacing with FANN (Fast Artificial Neural Network)
https://github.com/tangledpath/ruby-fannRuby library for interfacing with FANN (Fast Artificial Neural Network) - tangledpath/ruby-fann - 402Repository for collecting Locale data for Ruby on Rails I18n as well as other interesting, Rails related I18n stuff
https://github.com/svenfuchs/rails-i18nRepository for collecting Locale data for Ruby on Rails I18n as well as other interesting, Rails related I18n stuff - svenfuchs/rails-i18n - 403The Cocoa Dependency Manager.
https://github.com/CocoaPods/CocoaPodsThe Cocoa Dependency Manager. Contribute to CocoaPods/CocoaPods development by creating an account on GitHub. - 404A ruby gem to liberate content from Microsoft Word documents
https://github.com/benbalter/word-to-markdownA ruby gem to liberate content from Microsoft Word documents - benbalter/word-to-markdown - 405Easy file attachment management for ActiveRecord
https://github.com/thoughtbot/paperclipEasy file attachment management for ActiveRecord. Contribute to thoughtbot/paperclip development by creating an account on GitHub. - 406Transform ML models into a native code (Java, C, Python, Go, JavaScript, Visual Basic, C#, R, PowerShell, PHP, Dart, Haskell, Ruby, F#, Rust) with zero dependencies
https://github.com/BayesWitnesses/m2cgenTransform ML models into a native code (Java, C, Python, Go, JavaScript, Visual Basic, C#, R, PowerShell, PHP, Dart, Haskell, Ruby, F#, Rust) with zero dependencies - BayesWitnesses/m2cgen - 407An attempt to tame Rails' default policy to log everything.
https://github.com/roidrage/logrageAn attempt to tame Rails' default policy to log everything. - roidrage/lograge - 408Machine Learning & Data Mining with JRuby
https://github.com/paulgoetze/weka-jrubyMachine Learning & Data Mining with JRuby. Contribute to paulgoetze/weka-jruby development by creating an account on GitHub. - 409PubNub Ruby-based APIs
https://github.com/pubnub/rubyPubNub Ruby-based APIs. Contribute to pubnub/ruby development by creating an account on GitHub. - 410:cloud: Try the demo project of any Android Library
https://github.com/cesarferreira/dryrun:cloud: Try the demo project of any Android Library - cesarferreira/dryrun - 411A gem that calculates the exchange rate using published rates from European Central Bank. Compatible with the money gem
https://github.com/RubyMoney/eu_central_bankA gem that calculates the exchange rate using published rates from European Central Bank. Compatible with the money gem - RubyMoney/eu_central_bank - 412Official Geokit Gem. Geokit gem provides geocoding and distance/heading calculations. Pair with the geokit-rails plugin for full-fledged location-based app functionality.
https://github.com/geokit/geokitOfficial Geokit Gem. Geokit gem provides geocoding and distance/heading calculations. Pair with the geokit-rails plugin for full-fledged location-based app functionality. - geokit/geokit - 413:headphones: A Slack-Powered music bot for Spotify
https://github.com/smashingboxes/maestro:headphones: A Slack-Powered music bot for Spotify - smashingboxes/maestro - 414Bunny is a popular, easy to use, mature Ruby client for RabbitMQ
https://github.com/ruby-amqp/bunnyBunny is a popular, easy to use, mature Ruby client for RabbitMQ - ruby-amqp/bunny - 415Yell - Your Extensible Logging Library
https://github.com/rudionrails/yellYell - Your Extensible Logging Library. Contribute to rudionrails/yell development by creating an account on GitHub. - 416Ruby language bindings for LIBSVM
https://github.com/febeling/rb-libsvmRuby language bindings for LIBSVM. Contribute to febeling/rb-libsvm development by creating an account on GitHub. - 417DSL Framework consisting of a DSL Engine and a Data-Binding Library used in Glimmer DSL for SWT (JRuby Desktop Development GUI Framework), Glimmer DSL for Opal (Pure Ruby Web GUI), Glimmer DSL for LibUI (Prerequisite-Free Ruby Desktop Development GUI Library), Glimmer DSL for Tk (Ruby Tk Desktop Development GUI Library), Glimmer DSL for GTK (Ruby-GNOME Desktop Development GUI Library), Glimmer DSL for XML (& HTML), and Glimmer DSL for CSS
https://github.com/AndyObtiva/glimmerDSL Framework consisting of a DSL Engine and a Data-Binding Library used in Glimmer DSL for SWT (JRuby Desktop Development GUI Framework), Glimmer DSL for Opal (Pure Ruby Web GUI), Glimmer DSL for ... - 418Provides iteration per second benchmarking for Ruby
https://github.com/evanphx/benchmark-ipsProvides iteration per second benchmarking for Ruby - evanphx/benchmark-ips - 419Forms made easy for Rails! It's tied to a simple DSL, with no opinion on markup.
https://github.com/heartcombo/simple_formForms made easy for Rails! It's tied to a simple DSL, with no opinion on markup. - heartcombo/simple_form - 420Improvements for Ruby's IRB console 💎︎
https://github.com/janlelis/irbtoolsImprovements for Ruby's IRB console 💎︎. Contribute to janlelis/irbtools development by creating an account on GitHub. - 421A set of bindings for the GNOME libraries to use from Ruby.
https://github.com/ruby-gnome/ruby-gnomeA set of bindings for the GNOME libraries to use from Ruby. - ruby-gnome/ruby-gnome - 422Ruby ORM for RethinkDB
https://github.com/nviennot/nobrainer/Ruby ORM for RethinkDB. Contribute to NoBrainerORM/nobrainer development by creating an account on GitHub. - 423Log outgoing HTTP requests in ruby
https://github.com/trusche/httplogLog outgoing HTTP requests in ruby. Contribute to trusche/httplog development by creating an account on GitHub. - 424A platform for developing apps using JRuby on Android.
https://github.com/ruboto/rubotoA platform for developing apps using JRuby on Android. - ruboto/ruboto - 425A ruby profiler. See https://ruby-prof.github.io for more information.
https://github.com/ruby-prof/ruby-profA ruby profiler. See https://ruby-prof.github.io for more information. - ruby-prof/ruby-prof - 426A DSL for building fun, high-performance DNS servers.
https://github.com/ioquatix/rubydnsA DSL for building fun, high-performance DNS servers. - socketry/rubydns - 427🍻 A CLI workflow for the administration of macOS applications distributed as binaries
https://github.com/caskroom/homebrew-cask🍻 A CLI workflow for the administration of macOS applications distributed as binaries - Homebrew/homebrew-cask - 428Ruby extension for the libvips image processing library.
https://github.com/jcupitt/ruby-vipsRuby extension for the libvips image processing library. - libvips/ruby-vips - 429PredictionIO Ruby SDK
https://github.com/PredictionIO/PredictionIO-Ruby-SDKPredictionIO Ruby SDK. Contribute to apache/predictionio-sdk-ruby development by creating an account on GitHub. - 430A simple, flexible, extensible, and liberal RSS and Atom reader for Ruby. It is designed to be backwards compatible with the standard RSS parser, but will never do RSS generation.
https://github.com/cardmagic/simple-rssA simple, flexible, extensible, and liberal RSS and Atom reader for Ruby. It is designed to be backwards compatible with the standard RSS parser, but will never do RSS generation. - cardmagic/simpl... - 431Extensible Ruby wrapper for Atom and RSS parsers
https://github.com/aasmith/feed-normalizerExtensible Ruby wrapper for Atom and RSS parsers. Contribute to aasmith/feed-normalizer development by creating an account on GitHub. - 432The safe Markdown parser, reloaded.
https://github.com/vmg/redcarpetThe safe Markdown parser, reloaded. Contribute to vmg/redcarpet development by creating an account on GitHub. - 433🎹🎸A music theory library with a command-line interface
https://github.com/pedrozath/coltrane🎹🎸A music theory library with a command-line interface - pedrozath/coltrane - 434Fast String#underscore implementation
https://github.com/kddeisz/fast_underscoreFast String#underscore implementation. Contribute to kddnewton/fast_underscore development by creating an account on GitHub. - 435The web app builder for Rails (moved from tablatom/hobo)
https://github.com/Hobo/hoboThe web app builder for Rails (moved from tablatom/hobo) - Hobo/hobo - 436Classier solution for file uploads for Rails, Sinatra and other Ruby web frameworks
https://github.com/carrierwaveuploader/carrierwaveClassier solution for file uploads for Rails, Sinatra and other Ruby web frameworks - carrierwaveuploader/carrierwave - 437Rails I18n de-facto standard library for ActiveRecord model/data translation.
https://github.com/globalize/globalizeRails I18n de-facto standard library for ActiveRecord model/data translation. - globalize/globalize - 438Idiomatic, fast and well-maintained JRuby client for RabbitMQ
https://github.com/ruby-amqp/march_hareIdiomatic, fast and well-maintained JRuby client for RabbitMQ - ruby-amqp/march_hare - 439ActiveRecord Mixin for Safe Destroys
https://github.com/dockyard/ruby-destroyed_atActiveRecord Mixin for Safe Destroys. Contribute to DavyJonesLocker/ruby-destroyed_at development by creating an account on GitHub. - 440Deep learning for Ruby
https://github.com/ankane/tensorflowDeep learning for Ruby. Contribute to ankane/tensorflow-ruby development by creating an account on GitHub. - 441Ruby Agent for Instrumental Application Monitoring
https://github.com/expectedbehavior/instrumental_agentRuby Agent for Instrumental Application Monitoring - Instrumental/instrumental_agent-ruby - 442🕰️ Monitor your cron jobs
https://github.com/jamesrwhite/minicron🕰️ Monitor your cron jobs. Contribute to jamesrwhite/minicron development by creating an account on GitHub. - 443Sampling CPU profiler for Ruby
https://github.com/rbspy/rbspySampling CPU profiler for Ruby. Contribute to rbspy/rbspy development by creating an account on GitHub. - 444Deep learning for Ruby, powered by LibTorch
https://github.com/ankane/torch.rbDeep learning for Ruby, powered by LibTorch. Contribute to ankane/torch.rb development by creating an account on GitHub. - 445File Attachment toolkit for Ruby applications
https://github.com/janko-m/shrineFile Attachment toolkit for Ruby applications. Contribute to shrinerb/shrine development by creating an account on GitHub. - 446bcrypt-ruby is a Ruby binding for the OpenBSD bcrypt() password hashing algorithm, allowing you to easily store a secure hash of your users' passwords.
https://github.com/codahale/bcrypt-rubybcrypt-ruby is a Ruby binding for the OpenBSD bcrypt() password hashing algorithm, allowing you to easily store a secure hash of your users' passwords. - bcrypt-ruby/bcrypt-ruby - 447Ruby FFI binding to the Networking and Cryptography (NaCl) library (a.k.a. libsodium)
https://github.com/cryptosphere/rbnaclRuby FFI binding to the Networking and Cryptography (NaCl) library (a.k.a. libsodium) - RubyCrypto/rbnacl - 4483D Graphics Library for Ruby.
https://github.com/jellymann/mittsu3D Graphics Library for Ruby. Contribute to danini-the-panini/mittsu development by creating an account on GitHub. - 449A fast background processing framework for Ruby and RabbitMQ
https://github.com/jondot/sneakersA fast background processing framework for Ruby and RabbitMQ - jondot/sneakers - 450Collection of text algorithms. gem install text
https://github.com/threedaymonk/textCollection of text algorithms. gem install text. Contribute to threedaymonk/text development by creating an account on GitHub. - 451🐬 Beautiful, performant feature flags for Ruby.
https://github.com/jnunemaker/flipper🐬 Beautiful, performant feature flags for Ruby. Contribute to flippercloud/flipper development by creating an account on GitHub. - 452Code. Music. Live.
https://github.com/samaaron/sonic-piCode. Music. Live. Contribute to sonic-pi-net/sonic-pi development by creating an account on GitHub. - 453I18n tool to translate your Ruby application.
https://github.com/ai/r18nI18n tool to translate your Ruby application. Contribute to r18n/r18n development by creating an account on GitHub. - 454A feed parsing library
https://github.com/feedjira/feedjiraA feed parsing library. Contribute to feedjira/feedjira development by creating an account on GitHub. - 455Rails application generator that builds applications with the common customization stuff already done.
https://github.com/carbonfive/raygunRails application generator that builds applications with the common customization stuff already done. - carbonfive/raygun - 456Ruby speech recognition with Pocketsphinx
https://github.com/watsonbox/pocketsphinx-rubyRuby speech recognition with Pocketsphinx. Contribute to watsonbox/pocketsphinx-ruby development by creating an account on GitHub. - 457A runtime developer console and IRB alternative with powerful introspection capabilities.
https://github.com/pry/pryA runtime developer console and IRB alternative with powerful introspection capabilities. - pry/pry - 458🚀 The easiest way to automate building and releasing your iOS and Android apps
https://github.com/fastlane/fastlane🚀 The easiest way to automate building and releasing your iOS and Android apps - fastlane/fastlane - 459Encapsulate measurements and their units in Ruby and Ruby on Rails.
https://github.com/Shopify/measuredEncapsulate measurements and their units in Ruby and Ruby on Rails. - Shopify/measured - 460Curated List: Practical Natural Language Processing done in Ruby
https://github.com/arbox/nlp-with-rubyCurated List: Practical Natural Language Processing done in Ruby - arbox/nlp-with-ruby - 461Natural language processing framework for Ruby.
https://github.com/louismullie/treatNatural language processing framework for Ruby. Contribute to louismullie/treat development by creating an account on GitHub. - 462New Relic RPM Ruby Agent
https://github.com/newrelic/rpmNew Relic RPM Ruby Agent. Contribute to newrelic/newrelic-ruby-agent development by creating an account on GitHub. - 463Form objects decoupled from models.
https://github.com/apotonick/reformForm objects decoupled from models. Contribute to trailblazer/reform development by creating an account on GitHub. - 464Making dynamic surveys should be easy!
https://github.com/code-mancers/rapidfireMaking dynamic surveys should be easy! Contribute to codemancers/rapidfire development by creating an account on GitHub. - 465Opinionated rails application templates.
https://github.com/nickjj/oratsOpinionated rails application templates. Contribute to nickjj/orats development by creating an account on GitHub. - 466A Rails template with our standard defaults.
https://github.com/thoughtbot/suspendersA Rails template with our standard defaults. Contribute to thoughtbot/suspenders development by creating an account on GitHub. - 467Makes your background jobs interruptible and resumable by design.
https://github.com/Shopify/job-iterationMakes your background jobs interruptible and resumable by design. - Shopify/job-iteration - 468Simple sentiment analysis with Ruby
https://github.com/7compass/sentimentalSimple sentiment analysis with Ruby. Contribute to 7compass/sentimental development by creating an account on GitHub. - 469acts_as_paranoid for Rails 5, 6 and 7
https://github.com/radar/paranoiaacts_as_paranoid for Rails 5, 6 and 7. Contribute to rubysherpas/paranoia development by creating an account on GitHub. - 470Manage your Redis instance (see keys, memory used, connected client, etc...)
https://github.com/OpenGems/redis_web_managerManage your Redis instance (see keys, memory used, connected client, etc...) - OpenGems/redis_web_manager - 471A faster alternative to the custom use of `in_batches` with `pluck`
https://github.com/fatkodima/pluck_in_batchesA faster alternative to the custom use of `in_batches` with `pluck` - fatkodima/pluck_in_batches - 472Ruby ORM for MongoDB (compatible with Rails 3)
https://github.com/spohlenz/mongomodelRuby ORM for MongoDB (compatible with Rails 3). Contribute to spohlenz/mongomodel development by creating an account on GitHub. - 473A lightweight cron scheduler for the async job worker Que
https://github.com/hlascelles/que-schedulerA lightweight cron scheduler for the async job worker Que - hlascelles/que-scheduler - 474Sucker Punch is a Ruby asynchronous processing library using concurrent-ruby, heavily influenced by Sidekiq and girl_friday.
https://github.com/brandonhilkert/sucker_punchSucker Punch is a Ruby asynchronous processing library using concurrent-ruby, heavily influenced by Sidekiq and girl_friday. - brandonhilkert/sucker_punch - 475Cron jobs in Ruby
https://github.com/javan/wheneverCron jobs in Ruby. Contribute to javan/whenever development by creating an account on GitHub. - 476Manage your app's Ruby environment
https://github.com/sstephenson/rbenvManage your app's Ruby environment. Contribute to rbenv/rbenv development by creating an account on GitHub. - 477Ruby Tests Profiling Toolbox
https://github.com/palkan/test-profRuby Tests Profiling Toolbox. Contribute to test-prof/test-prof development by creating an account on GitHub. - 478Ruby on Jets
https://github.com/tongueroo/jetsRuby on Jets. Contribute to rubyonjets/jets development by creating an account on GitHub. - 479A unit handling library for ruby
https://github.com/olbrich/ruby-unitsA unit handling library for ruby. Contribute to olbrich/ruby-units development by creating an account on GitHub. - 480A Ruby Library for dealing with money and currency conversion.
https://github.com/RubyMoney/moneyA Ruby Library for dealing with money and currency conversion. - RubyMoney/money - 481Dnsruby is a feature-complete DNS(SEC) client for Ruby, as used by many of the world's largest DNS registries and the OpenDNSSEC project
https://github.com/alexdalitz/dnsrubyDnsruby is a feature-complete DNS(SEC) client for Ruby, as used by many of the world's largest DNS registries and the OpenDNSSEC project - alexdalitz/dnsruby - 482SamSaffron/fast_blank
https://github.com/SamSaffron/fast_blankContribute to SamSaffron/fast_blank development by creating an account on GitHub. - 483An enhancement for Heroku Scheduler + Sidekiq for scheduling jobs at specific times.
https://github.com/simplymadeapps/simple_schedulerAn enhancement for Heroku Scheduler + Sidekiq for scheduling jobs at specific times. - simplymadeapps/simple_scheduler - 484Arli is the command line tool, that's both — the Arduino Library manager that's decoupled from any IDE, as well a project generator based on "arduino-cmake". By coupling dependency management with CMake-based build system, Arli provides an easy way to package, share, and distribute complex Arduino projects.
https://github.com/kigster/arliArli is the command line tool, that's both — the Arduino Library manager that's decoupled from any IDE, as well a project generator based on "arduino-cmake". By coupling dependenc... - 485Take a peek into your Rails applications.
https://github.com/peek/peekTake a peek into your Rails applications. Contribute to peek/peek development by creating an account on GitHub. - 486A ruby job scheduler which runs jobs each in their own thread in a persistent process.
https://github.com/jjb/ruby-clockA ruby job scheduler which runs jobs each in their own thread in a persistent process. - jjb/ruby-clock - 487A Ruby job queue that uses PostgreSQL's advisory locks for speed and reliability.
https://github.com/chanks/queA Ruby job queue that uses PostgreSQL's advisory locks for speed and reliability. - que-rb/que - 488Quickly get a count estimation for large tables (>99% of accuracy for PostgreSQL).
https://github.com/fatkodima/fast_countQuickly get a count estimation for large tables (>99% of accuracy for PostgreSQL). - fatkodima/fast_count - 489Attach comments to ActiveRecord's SQL queries
https://github.com/basecamp/marginaliaAttach comments to ActiveRecord's SQL queries. Contribute to basecamp/marginalia development by creating an account on GitHub. - 490Database based asynchronous priority queue system -- Extracted from Shopify
https://github.com/collectiveidea/delayed_jobDatabase based asynchronous priority queue system -- Extracted from Shopify - GitHub - collectiveidea/delayed_job: Database based asynchronous priority queue system -- Extracted from Shopify - 491help to kill N+1 queries and unused eager loading
https://github.com/flyerhzm/bullethelp to kill N+1 queries and unused eager loading. Contribute to flyerhzm/bullet development by creating an account on GitHub. - 492feedparser gem - (universal) web feed parser and normalizer (XML w/ Atom or RSS, JSON Feed, HTML w/ Microformats e.g. h-entry/h-feed or Feed.HTML, Feed.TXT w/ YAML, JSON or INI & Markdown, etc.)
https://github.com/feedparser/feedparserfeedparser gem - (universal) web feed parser and normalizer (XML w/ Atom or RSS, JSON Feed, HTML w/ Microformats e.g. h-entry/h-feed or Feed.HTML, Feed.TXT w/ YAML, JSON or INI & Markdown, etc.... - 493The Official Ruby Object Mapper for MongoDB
https://github.com/mongodb/mongoidThe Official Ruby Object Mapper for MongoDB. Contribute to mongodb/mongoid development by creating an account on GitHub. - 494rails/activerecord at main · rails/rails
https://github.com/rails/rails/tree/master/activerecordRuby on Rails. Contribute to rails/rails development by creating an account on GitHub. - 495Object to XML mapping library, using Nokogiri (Fork from John Nunemaker's Happymapper)
https://github.com/dam5s/happymapperObject to XML mapping library, using Nokogiri (Fork from John Nunemaker's Happymapper) - mvz/happymapper - 496A self-hosted, anti-social RSS reader.
https://github.com/swanson/stringerA self-hosted, anti-social RSS reader. Contribute to stringer-rss/stringer development by creating an account on GitHub. - 497Multi-user non-linear history tracking, auditing, undo, redo for mongoid.
https://github.com/aq1018/mongoid-historyMulti-user non-linear history tracking, auditing, undo, redo for mongoid. - mongoid/mongoid-history - 498Fast and distributed workflow runner using ActiveJob and Redis
https://github.com/chaps-io/gushFast and distributed workflow runner using ActiveJob and Redis - chaps-io/gush - 499Ordered background jobs processing
https://github.com/bia-technologies/lowkiqOrdered background jobs processing. Contribute to bia-technologies/lowkiq development by creating an account on GitHub. - 500An ActiveRecord plugin for atomic archiving and unarchiving of object trees. Inspired by ActsAsParanoid and PermanentRecord
https://github.com/expectedbehavior/acts_as_archivalAn ActiveRecord plugin for atomic archiving and unarchiving of object trees. Inspired by ActsAsParanoid and PermanentRecord - expectedbehavior/acts_as_archival - 501Download, unpack from a ZIP/TAR/GZ/BZ2 archive, parse, correct, convert units and import Google Spreadsheets, XLS, ODS, XML, CSV, HTML, etc. into your ActiveRecord models. Uses RemoteTable gem internally.
https://github.com/seamusabshere/data_minerDownload, unpack from a ZIP/TAR/GZ/BZ2 archive, parse, correct, convert units and import Google Spreadsheets, XLS, ODS, XML, CSV, HTML, etc. into your ActiveRecord models. Uses RemoteTable gem inte... - 502A new profiler for Ruby. With a GUI
https://github.com/code-mancers/rbkitA new profiler for Ruby. With a GUI. Contribute to codemancers/rbkit development by creating an account on GitHub. - 503A Ruby-based parsing DSL based on parsing expression grammars.
https://github.com/cjheath/treetopA Ruby-based parsing DSL based on parsing expression grammars. - cjheath/treetop - 504Ruby persistence framework with entities and repositories
https://github.com/hanami/modelRuby persistence framework with entities and repositories - hanami/model - 505A Ruby natural language processor.
https://github.com/abitdodgy/words_countedA Ruby natural language processor. Contribute to abitdodgy/words_counted development by creating an account on GitHub. - 506Profiler for your development and production Ruby rack apps.
https://github.com/MiniProfiler/rack-mini-profilerProfiler for your development and production Ruby rack apps. - GitHub - MiniProfiler/rack-mini-profiler: Profiler for your development and production Ruby rack apps. - 507A super efficient Amazon SQS thread based message processor for Ruby
https://github.com/phstc/shoryukenA super efficient Amazon SQS thread based message processor for Ruby - ruby-shoryuken/shoryuken - 508A data migration and visualization command line gem in Ruby
https://github.com/cmu-is-projects/ferryA data migration and visualization command line gem in Ruby - cmu-is-projects/ferry - 509Easily and efficiently make your ActiveRecord models support hierarchies
https://github.com/mceachen/closure_treeEasily and efficiently make your ActiveRecord models support hierarchies - ClosureTree/closure_tree - 510A Rails form builder plugin with semantically rich and accessible markup.
https://github.com/justinfrench/formtasticA Rails form builder plugin with semantically rich and accessible markup. - formtastic/formtastic - 511Simple and reliable beanstalkd job queue for ruby
https://github.com/nesquena/backburnerSimple and reliable beanstalkd job queue for ruby. Contribute to nesquena/backburner development by creating an account on GitHub. - 512Cross-platform Ruby library for managing child processes.
https://github.com/jarib/childprocessCross-platform Ruby library for managing child processes. - enkessler/childprocess - 513This gem implements a flexible time-ordered activity feeds commonly used within social networking applications. As events occur, they are pushed into the Feed and distributed to all users that need to see the event. Upon the user visiting their "feed page", a pre-populated ordered list of events is returned by the library.
https://github.com/kigster/simple-feedThis gem implements a flexible time-ordered activity feeds commonly used within social networking applications. As events occur, they are pushed into the Feed and distributed to all users that need... - 514Simplified snapshots and restoration for ActiveRecord models and associations with a transparent white-box implementation
https://github.com/westonganger/active_snapshotSimplified snapshots and restoration for ActiveRecord models and associations with a transparent white-box implementation - westonganger/active_snapshot - 515Rails Plugin - soft-delete your ActiveRecord records. It's like an explicit version of ActsAsParanoid
https://github.com/JackDanger/permanent_recordsRails Plugin - soft-delete your ActiveRecord records. It's like an explicit version of ActsAsParanoid - JackDanger/permanent_records - 516Efficient bulk inserts with ActiveRecord
https://github.com/jamis/bulk_insertEfficient bulk inserts with ActiveRecord. Contribute to jamis/bulk_insert development by creating an account on GitHub. - 517Ruby process spawning library
https://github.com/rtomayko/posix-spawnRuby process spawning library. Contribute to rtomayko/posix-spawn development by creating an account on GitHub. - 518Data mapping and persistence toolkit for Ruby
https://github.com/rom-rb/romData mapping and persistence toolkit for Ruby. Contribute to rom-rb/rom development by creating an account on GitHub. - 519Bit array for ActiveRecord
https://github.com/kenn/active_flagBit array for ActiveRecord. Contribute to kenn/active_flag development by creating an account on GitHub. - 520A light-weight job scheduling system built on top of Resque
https://github.com/resque/resque-schedulerA light-weight job scheduling system built on top of Resque - resque/resque-scheduler - 521Boot large Ruby/Rails apps faster
https://github.com/Shopify/bootsnapBoot large Ruby/Rails apps faster. Contribute to Shopify/bootsnap development by creating an account on GitHub. - 522🃏🗑 Soft deletes for ActiveRecord done right
https://github.com/jhawthorn/discard🃏🗑 Soft deletes for ActiveRecord done right. Contribute to jhawthorn/discard development by creating an account on GitHub. - 523n Booleans = 1 Integer, saves columns and migrations.
https://github.com/grosser/bitfieldsn Booleans = 1 Integer, saves columns and migrations. - grosser/bitfields - 524Object-Hash Mapping for Redis
https://github.com/soveran/ohmObject-Hash Mapping for Redis. Contribute to soveran/ohm development by creating an account on GitHub. - 525A streaming JSON parsing and encoding library for Ruby (C bindings to yajl)
https://github.com/brianmario/yajl-rubyA streaming JSON parsing and encoding library for Ruby (C bindings to yajl) - brianmario/yajl-ruby - 526Resque is a Redis-backed Ruby library for creating background jobs, placing them on multiple queues, and processing them later.
https://github.com/resque/resqueResque is a Redis-backed Ruby library for creating background jobs, placing them on multiple queues, and processing them later. - resque/resque - 527webpush, Encryption Utilities for Web Push protocol
https://github.com/zaru/webpushwebpush, Encryption Utilities for Web Push protocol - zaru/webpush - 528Allow you to pluck attributes from nested associations without loading a bunch of records.
https://github.com/khiav223577/deep_pluckAllow you to pluck attributes from nested associations without loading a bunch of records. - khiav223577/deep_pluck - 529Collection of ActiveModel/ActiveRecord validators
https://github.com/franckverrot/activevalidatorsCollection of ActiveModel/ActiveRecord validators. Contribute to franckverrot/activevalidators development by creating an account on GitHub. - 530ActsAsTree -- Extends ActiveRecord to add simple support for organizing items into parent–children relationships.
https://github.com/amerine/acts_as_treeActsAsTree -- Extends ActiveRecord to add simple support for organizing items into parent–children relationships. - amerine/acts_as_tree - 531RGhost is a document creation and conversion API. It uses the Ghostscript framework for the format conversion, utilizes EPS templates and is optimized to work with larger documents. Support(PDF,PS,GIF,TIF,PNG,JPG,etc)
https://github.com/shairontoledo/rghostRGhost is a document creation and conversion API. It uses the Ghostscript framework for the format conversion, utilizes EPS templates and is optimized to work with larger documents. Support(PDF,PS,... - 532Easy activity tracking for models - similar to Github's Public Activity
https://github.com/chaps-io/public_activityEasy activity tracking for models - similar to Github's Public Activity - public-activity/public_activity - 533Rails Composer. The Rails generator on steroids for starter apps.
https://github.com/RailsApps/rails-composerRails Composer. The Rails generator on steroids for starter apps. - RailsApps/rails-composer - 534Audited (formerly acts_as_audited) is an ORM extension that logs all changes to your Rails models.
https://github.com/collectiveidea/auditedAudited (formerly acts_as_audited) is an ORM extension that logs all changes to your Rails models. - collectiveidea/audited - 535A collection of links to Ruby Natural Language Processing (NLP) libraries, tools and software
https://github.com/diasks2/ruby-nlpA collection of links to Ruby Natural Language Processing (NLP) libraries, tools and software - diasks2/ruby-nlp - 536slideshow gems - write your slides / talks / presentations in plain text with markdown formatting conventions
https://github.com/slideshow-s9/slideshowslideshow gems - write your slides / talks / presentations in plain text with markdown formatting conventions - slideshow-s9/slideshow - 537Make use of recursive queries in Rails when using Postgresql or SQLite
https://github.com/1and1/acts_as_recursive_treeMake use of recursive queries in Rails when using Postgresql or SQLite - GitHub - 1and1/acts_as_recursive_tree: Make use of recursive queries in Rails when using Postgresql or SQLite - 538Scheduler / Cron for Sidekiq jobs
https://github.com/ondrejbartas/sidekiq-cronScheduler / Cron for Sidekiq jobs. Contribute to sidekiq-cron/sidekiq-cron development by creating an account on GitHub. - 539The push notification service for Ruby.
https://github.com/rpush/rpushThe push notification service for Ruby. Contribute to rpush/rpush development by creating an account on GitHub. - 540A tree structure for Mongoid documents using the materialized path pattern
https://github.com/benedikt/mongoid-treeA tree structure for Mongoid documents using the materialized path pattern - benedikt/mongoid-tree - 541Effing package management! Build packages for multiple platforms (deb, rpm, etc) with great ease and sanity.
https://github.com/jordansissel/fpmEffing package management! Build packages for multiple platforms (deb, rpm, etc) with great ease and sanity. - jordansissel/fpm - 542A Chef Cookbook manager
https://github.com/berkshelf/berkshelfA Chef Cookbook manager. Contribute to berkshelf/berkshelf development by creating an account on GitHub. - 543Performances & exceptions monitoring for Ruby on Rails applications
https://github.com/BaseSecrete/rorvswildPerformances & exceptions monitoring for Ruby on Rails applications - BaseSecrete/rorvswild - 544Extending Arel
https://github.com/faveod/arel-extensionsExtending Arel. Contribute to Faveod/arel-extensions development by creating an account on GitHub. - 545Tool for extracting pages from pdf as images and text as strings.
https://github.com/jonmagic/grimTool for extracting pages from pdf as images and text as strings. - jonmagic/grim - 546Reputation engine for Rails apps
https://github.com/merit-gem/meritReputation engine for Rails apps. Contribute to merit-gem/merit development by creating an account on GitHub. - 547Just the right amount of Rails eager loading
https://github.com/salsify/goldiloaderJust the right amount of Rails eager loading. Contribute to salsify/goldiloader development by creating an account on GitHub. - 548An awesome replacement for acts_as_nested_set and better_nested_set.
https://github.com/collectiveidea/awesome_nested_setAn awesome replacement for acts_as_nested_set and better_nested_set. - collectiveidea/awesome_nested_set - 549ScoutAPM Ruby Agent. Supports Rails, Sinatra, Grape, Rack, and many other frameworks
https://github.com/scoutapp/scout_apm_rubyScoutAPM Ruby Agent. Supports Rails, Sinatra, Grape, Rack, and many other frameworks - scoutapp/scout_apm_ruby - 550🐊 Run processes in the background (and foreground) on Mac & Linux from a Procfile (for production and/or development environments)
https://github.com/adamcooke/procodile🐊 Run processes in the background (and foreground) on Mac & Linux from a Procfile (for production and/or development environments) - adamcooke/procodile - 551Ruby process monitor
https://github.com/mojombo/godRuby process monitor. Contribute to mojombo/god development by creating an account on GitHub. - 552Pragmatic Segmenter is a rule-based sentence boundary detection gem that works out-of-the-box across many languages.
https://github.com/diasks2/pragmatic_segmenterPragmatic Segmenter is a rule-based sentence boundary detection gem that works out-of-the-box across many languages. - diasks2/pragmatic_segmenter - 553:star: A true Bayesian rating system with scope and cache enabled
https://github.com/wbotelhos/rating:star: A true Bayesian rating system with scope and cache enabled - wbotelhos/rating - 554Pagination library for Rails and other Ruby applications
https://github.com/mislav/will_paginatePagination library for Rails and other Ruby applications - mislav/will_paginate - 555Map Redis types directly to Ruby objects
https://github.com/nateware/redis-objectsMap Redis types directly to Ruby objects. Contribute to nateware/redis-objects development by creating an account on GitHub. - 556Versatile PDF creation and manipulation for Ruby
https://github.com/gettalong/hexapdfVersatile PDF creation and manipulation for Ruby. Contribute to gettalong/hexapdf development by creating an account on GitHub. - 557A Ruby library to plot charts in PDF files
https://github.com/fullscreen/squidA Ruby library to plot charts in PDF files. Contribute to nullscreen/squid development by creating an account on GitHub. - 558Ruby implementation of the ICU (International Components for Unicode) that uses the Common Locale Data Repository to format dates, plurals, and more.
https://github.com/twitter/twitter-cldr-rbRuby implementation of the ICU (International Components for Unicode) that uses the Common Locale Data Repository to format dates, plurals, and more. - twitter/twitter-cldr-rb - 559A Ruby gem to transform HTML + CSS into PDFs using the command-line utility wkhtmltopdf
https://github.com/pdfkit/pdfkitA Ruby gem to transform HTML + CSS into PDFs using the command-line utility wkhtmltopdf - pdfkit/pdfkit - 560Easy multi-tenancy for Rails in a shared database setup.
https://github.com/ErwinM/acts_as_tenantEasy multi-tenancy for Rails in a shared database setup. - ErwinM/acts_as_tenant - 561Find next / previous Active Record(s) in one query
https://github.com/glebm/order_queryFind next / previous Active Record(s) in one query - glebm/order_query - 562Track changes to your rails models
https://github.com/airblade/paper_trailTrack changes to your rails models. Contribute to paper-trail-gem/paper_trail development by creating an account on GitHub. - 563OpenAI API + Ruby! 🤖❤️ NEW: Assistant Vector Stores
https://github.com/alexrudall/ruby-openaiOpenAI API + Ruby! 🤖❤️ NEW: Assistant Vector Stores - alexrudall/ruby-openai - 564Process monitoring tool. Inspired from Bluepill and God.
https://github.com/kostya/eyeProcess monitoring tool. Inspired from Bluepill and God. - kostya/eye - 565Enumerated attributes with I18n and ActiveRecord/Mongoid support
https://github.com/brainspec/enumerizeEnumerated attributes with I18n and ActiveRecord/Mongoid support - brainspec/enumerize - 566Internationalization (i18n) library for Ruby
https://github.com/svenfuchs/i18nInternationalization (i18n) library for Ruby. Contribute to ruby-i18n/i18n development by creating an account on GitHub. - 567Database changes log for Rails
https://github.com/palkan/logidzeDatabase changes log for Rails. Contribute to palkan/logidze development by creating an account on GitHub. - 568ActiveRecord Sharding Plugin
https://github.com/drecom/activerecord-turntableActiveRecord Sharding Plugin. Contribute to drecom/activerecord-turntable development by creating an account on GitHub. - 569🍺 The missing package manager for macOS (or Linux)
https://github.com/Homebrew/brew🍺 The missing package manager for macOS (or Linux) - Homebrew/brew - 570A Pure ruby library to merge PDF files, number pages and maybe more...
https://github.com/boazsegev/combine_pdfA Pure ruby library to merge PDF files, number pages and maybe more... - boazsegev/combine_pdf - 571a sampling call-stack profiler for ruby 2.2+
https://github.com/tmm1/stackprofa sampling call-stack profiler for ruby 2.2+. Contribute to tmm1/stackprof development by creating an account on GitHub. - 572A tool to download, compile, and install Ruby on Unix-like systems.
https://github.com/sstephenson/ruby-buildA tool to download, compile, and install Ruby on Unix-like systems. - rbenv/ruby-build - 573Build software better, together
https://github.com/omohokcoj/ruby-spellcheckerGitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 574A framework for creating e-books from Markdown using Ruby. Using the Prince PDF generator, you'll be able to get high quality PDFs. Also supports EPUB, Mobi, Text and HTML generation.
https://github.com/fnando/kitabuA framework for creating e-books from Markdown using Ruby. Using the Prince PDF generator, you'll be able to get high quality PDFs. Also supports EPUB, Mobi, Text and HTML generation. - fnando/... - 575Database multi-tenancy for Rack (and Rails) applications
https://github.com/influitive/apartmentDatabase multi-tenancy for Rack (and Rails) applications - influitive/apartment - 576A library for bulk insertion of data into your database using ActiveRecord.
https://github.com/zdennis/activerecord-importA library for bulk insertion of data into your database using ActiveRecord. - zdennis/activerecord-import - 577Make your long-running sidekiq jobs interruptible and resumable.
https://github.com/fatkodima/sidekiq-iterationMake your long-running sidekiq jobs interruptible and resumable. - fatkodima/sidekiq-iteration - 578Better error page for Rack apps
https://github.com/charliesome/better_errorsBetter error page for Rack apps. Contribute to BetterErrors/better_errors development by creating an account on GitHub. - 579scheduler for Ruby (at, in, cron and every jobs)
https://github.com/jmettraux/rufus-schedulerscheduler for Ruby (at, in, cron and every jobs). Contribute to jmettraux/rufus-scheduler development by creating an account on GitHub. - 580HTML processing filters and utilities
https://github.com/jch/html-pipelineHTML processing filters and utilities. Contribute to gjtorikian/html-pipeline development by creating an account on GitHub. - 581simple process monitoring tool
https://github.com/bluepill-rb/bluepillsimple process monitoring tool. Contribute to bluepill-rb/bluepill development by creating an account on GitHub. - 582Notifications for Ruby on Rails applications
https://github.com/excid3/noticedNotifications for Ruby on Rails applications. Contribute to excid3/noticed development by creating an account on GitHub. - 583A Ruby library that encodes QR Codes
https://github.com/whomwah/rqrcodeA Ruby library that encodes QR Codes. Contribute to whomwah/rqrcode development by creating an account on GitHub. - 584An acts_as_sortable/acts_as_list replacement built for Rails 4+
https://github.com/mixonic/ranked-modelAn acts_as_sortable/acts_as_list replacement built for Rails 4+ - brendon/ranked-model - 585Organise ActiveRecord model into a tree structure
https://github.com/stefankroes/ancestryOrganise ActiveRecord model into a tree structure. Contribute to stefankroes/ancestry development by creating an account on GitHub. - 586An ActiveRecord plugin for managing lists.
https://github.com/swanandp/acts_as_listAn ActiveRecord plugin for managing lists. Contribute to brendon/acts_as_list development by creating an account on GitHub. - 587⚡ A Scope & Engine based, clean, powerful, customizable and sophisticated paginator for Ruby webapps
https://github.com/amatsuda/kaminari⚡ A Scope & Engine based, clean, powerful, customizable and sophisticated paginator for Ruby webapps - amatsuda/kaminari - 588Official repository of the bootstrap_form gem, a Rails form builder that makes it super easy to create beautiful-looking forms using Bootstrap 5.
https://github.com/bootstrap-ruby/rails-bootstrap-formsOfficial repository of the bootstrap_form gem, a Rails form builder that makes it super easy to create beautiful-looking forms using Bootstrap 5. - bootstrap-ruby/bootstrap_form - 589A fully configurable and extendable Git hook manager
https://github.com/brigade/overcommitA fully configurable and extendable Git hook manager - sds/overcommit - 590Go faster, off the Rails - Benchmarks for your whole Rails app
https://github.com/schneems/derailed_benchmarksGo faster, off the Rails - Benchmarks for your whole Rails app - zombocom/derailed_benchmarks - 591Jekyll • Simple, blog-aware, static sites
https://jekyllrb.comTransform your plain text into static websites and blogs - 592Codacy - Code Quality and Security for Developers
https://www.codacy.comBuild clean, secure code efficiently and fearlessly with Codacy Platform. - 593Ruby on Rails
http://rubyonrails.orgA web-app framework that includes everything needed to create database-backed web applications according to the Model-View-Controller (MVC) pattern. - 594an open source realtime server for reliable two-way communication.
http://anycable.ioWe tame realtime and WebSockets, so you can be productive in building any realtime functionality: chats, notifications, typing indicators, presence, cursors, collaboration, data streaming. Built for any backend. - 595The most-comprehensive AI-powered DevSecOps platform
https://about.gitlab.comFrom planning to production, bring teams together in one application. Ship secure code more efficiently to deliver value faster. - 596Continuous Integration & Delivery - Semaphore
https://semaphoreci.comSemaphore CI/CD helps product teams deliver software with high standards of quality, security, and efficiency. - 597Let’s build from here
https://github.comGitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea... - 598Ad Manager SOAP API Client Libraries for Ruby
https://github.com/googleads/google-api-ads-rubyAd Manager SOAP API Client Libraries for Ruby. Contribute to googleads/google-api-ads-ruby development by creating an account on GitHub. - 599Discord API for Ruby
https://github.com/meew0/discordrbDiscord API for Ruby . Contribute to meew0/discordrb development by creating an account on GitHub. - 600Ruby algorithms and data structures. C extensions
https://github.com/kanwei/algorithmsRuby algorithms and data structures. C extensions. Contribute to kanwei/algorithms development by creating an account on GitHub. - 601A GNU Social-compatible microblogging server
https://github.com/Gargron/mastodonA GNU Social-compatible microblogging server. Contribute to Gargron/mastodon development by creating an account on GitHub. - 602💎 Ruby SMTP mock. Mimic any 📤 SMTP server behavior for your test environment with fake SMTP server.
https://github.com/mocktools/ruby-smtp-mock💎 Ruby SMTP mock. Mimic any 📤 SMTP server behavior for your test environment with fake SMTP server. - mocktools/ruby-smtp-mock - 603Lightweight Ruby web crawler/scraper with an elegant DSL which extracts structured data from pages.
https://github.com/felipecsl/wombatLightweight Ruby web crawler/scraper with an elegant DSL which extracts structured data from pages. - felipecsl/wombat - 604Multidimensional array similar to NumPy and NArray
https://github.com/rbotafogo/mdarrayMultidimensional array similar to NumPy and NArray - rbotafogo/mdarray - 605A query language for Gherkin
https://github.com/enkessler/cqlA query language for Gherkin. Contribute to enkessler/cql development by creating an account on GitHub. - 606Simple ElasticSearch client for ruby with AR integration
https://github.com/printercu/elastics-rbSimple ElasticSearch client for ruby with AR integration - printercu/elastics-rb - 607A super-slim statemachine-like support library
https://github.com/svenfuchs/simple_statesA super-slim statemachine-like support library. Contribute to svenfuchs/simple_states development by creating an account on GitHub. - 608Sphinx/Manticore plugin for ActiveRecord/Rails
https://github.com/pat/thinking-sphinxSphinx/Manticore plugin for ActiveRecord/Rails. Contribute to pat/thinking-sphinx development by creating an account on GitHub. - 609Bioruby Statsample TimeSeries
https://github.com/sciruby/statsample-timeseriesBioruby Statsample TimeSeries. Contribute to SciRuby/statsample-timeseries development by creating an account on GitHub. - 610Continuous Integration and Delivery
https://about.gitlab.com/gitlab-ci/Make software delivery repeatable and on-demand - 611ID3-based implementation of the ML Decision Tree algorithm
https://github.com/igrigorik/decisiontreeID3-based implementation of the ML Decision Tree algorithm - igrigorik/decisiontree - 612Faker refactored.
https://github.com/ffaker/ffakerFaker refactored. Contribute to ffaker/ffaker development by creating an account on GitHub. - 613Isolated tests in Ruby.
https://github.com/djanowski/cutestIsolated tests in Ruby. Contribute to djanowski/cutest development by creating an account on GitHub. - 614Ruby/Numo::NArray - New NArray class library
https://github.com/ruby-numo/numo-narrayRuby/Numo::NArray - New NArray class library. Contribute to ruby-numo/numo-narray development by creating an account on GitHub. - 615Rails middleware gem for prerendering javascript-rendered pages on the fly for SEO
https://github.com/prerender/prerender_railsRails middleware gem for prerendering javascript-rendered pages on the fly for SEO - prerender/prerender_rails - 616Spreadsheet Architect is a library that allows you to create XLSX, ODS, or CSV spreadsheets super easily from ActiveRecord relations, plain Ruby objects, or tabular data.
https://github.com/westonganger/spreadsheet_architectSpreadsheet Architect is a library that allows you to create XLSX, ODS, or CSV spreadsheets super easily from ActiveRecord relations, plain Ruby objects, or tabular data. - westonganger/spreadsheet... - 617Probability distributions for Ruby.
https://github.com/sciruby/distributionProbability distributions for Ruby. Contribute to SciRuby/distribution development by creating an account on GitHub. - 618A PhantomJS driver for Capybara
https://github.com/teampoltergeist/poltergeistA PhantomJS driver for Capybara. Contribute to teampoltergeist/poltergeist development by creating an account on GitHub. - 619Q/A based social network
https://github.com/Retrospring/retrospringQ/A based social network. Contribute to Retrospring/retrospring development by creating an account on GitHub. - 620webgen - fast, powerful and extensible static website generator
http://webgen.gettalong.orgwebgen is a free, fast, powerful and extensible static website generator. Create a (or re-use an existing) website template, add a bunch of content files (in plain HTML or any markup language), throw in some assets and let webgen do the rest! - 621Power Assert for Ruby
https://github.com/k-tsj/power_assertPower Assert for Ruby. Contribute to k-tsj/power_assert development by creating an account on GitHub. - 622A Ruby based DSL for building JMeter test plans
https://github.com/flood-io/ruby-jmeterA Ruby based DSL for building JMeter test plans. Contribute to flood-io/ruby-jmeter development by creating an account on GitHub. - 623Red Data Tools
https://github.com/red-data-toolsData processing tools for Ruby. Red Data Tools has 53 repositories available. Follow their code on GitHub. - 624Passenger - Enterprise grade web app server for Ruby, Node.js, Python
https://www.phusionpassenger.comPassenger is a rock-solid, feature-rich web app server that integrates with Apache and Nginx. Serve millions of customers with confidence - 625Run RSpec tests on multiple cores. Like parallel_tests but with incremental summarized output. Originally extracted from the Discourse and Rubygems source code.
https://github.com/serpapi/turbo_testsRun RSpec tests on multiple cores. Like parallel_tests but with incremental summarized output. Originally extracted from the Discourse and Rubygems source code. - serpapi/turbo_tests - 626Implementation of the Trello API for Ruby
https://github.com/jeremytregunna/ruby-trelloImplementation of the Trello API for Ruby. Contribute to jeremytregunna/ruby-trello development by creating an account on GitHub. - 627A gem to model a Cucumber test suite.
https://github.com/enkessler/cuke_modelerA gem to model a Cucumber test suite. Contribute to enkessler/cuke_modeler development by creating an account on GitHub. - 628Ruby: 2 CPUs = 2x Testing Speed for RSpec, Test::Unit and Cucumber
https://github.com/grosser/parallel_testsRuby: 2 CPUs = 2x Testing Speed for RSpec, Test::Unit and Cucumber - grosser/parallel_tests - 629Ruby wrapper for the LinkedIn API
https://github.com/hexgnu/linkedinRuby wrapper for the LinkedIn API. Contribute to hexgnu/linkedin development by creating an account on GitHub. - 630Rails application preloader
https://github.com/rails/springRails application preloader. Contribute to rails/spring development by creating an account on GitHub. - 631A High Performance HTTP Server for Ruby
https://github.com/ohler55/agooA High Performance HTTP Server for Ruby. Contribute to ohler55/agoo development by creating an account on GitHub. - 632A minimalistic microframework built on top of Rack.
https://github.com/patriciomacadden/hobbitA minimalistic microframework built on top of Rack. - patriciomacadden/hobbit - 633Tools for scientific computation in Ruby
https://github.com/sciruby/scirubyTools for scientific computation in Ruby. Contribute to SciRuby/sciruby development by creating an account on GitHub. - 634Ruby Gem for convenient reading and writing of CSV files. It has intelligent defaults, and auto-discovery of column and row separators. It imports CSV Files as Array(s) of Hashes, suitable for direct processing with ActiveRecord, kicking-off batch jobs with Sidekiq, parallel processing, or oploading data to S3. Writing CSV Files is equally easy.
https://github.com/tilo/smarter_csvRuby Gem for convenient reading and writing of CSV files. It has intelligent defaults, and auto-discovery of column and row separators. It imports CSV Files as Array(s) of Hashes, suitable for dire... - 635Simple, Flexible, Trustworthy CI/CD Tools - Travis CI
https://travis-ci.comTravis CI is the most simple and flexible ci/cd tool available today. Find out how Travis CI can help with continuous integration and continuous delivery. - 636Official gem repository: Ruby kernel for Jupyter/IPython Notebook
https://github.com/SciRuby/irubyOfficial gem repository: Ruby kernel for Jupyter/IPython Notebook - SciRuby/iruby - 637A batteries-included framework for easy web-scraping. Just add CSS! (Or do more.)
https://github.com/propublica/uptonA batteries-included framework for easy web-scraping. Just add CSS! (Or do more.) - propublica/upton - 638the 5k pocket full-of-gags web microframework
https://github.com/camping/campingthe 5k pocket full-of-gags web microframework. Contribute to camping/camping development by creating an account on GitHub. - 639Get video info from Dailymotion, Vimeo, Wistia, and YouTube URLs.
https://github.com/thibaudgg/video_infoGet video info from Dailymotion, Vimeo, Wistia, and YouTube URLs. - thibaudgg/video_info - 640Buff is a Ruby Wrapper for the Buffer API
https://github.com/bufferapp/buffer-rubyBuff is a Ruby Wrapper for the Buffer API. Contribute to bufferapp/buffer-ruby development by creating an account on GitHub. - 641Ruby gem that fetches images and metadata from a given URL. Much like popular social website with link preview.
https://github.com/gottfrois/link_thumbnailerRuby gem that fetches images and metadata from a given URL. Much like popular social website with link preview. - gottfrois/link_thumbnailer - 642Ruby wrapper and CLI for the GitLab REST API
https://github.com/NARKOZ/gitlabRuby wrapper and CLI for the GitLab REST API. Contribute to NARKOZ/gitlab development by creating an account on GitHub. - 643Automated code reviews via mutation testing - semantic code coverage.
https://github.com/mbj/mutantAutomated code reviews via mutation testing - semantic code coverage. - mbj/mutant - 644Collection of filters that transform plain text into HTML code.
https://github.com/dejan/auto_htmlCollection of filters that transform plain text into HTML code. - dejan/auto_html - 645A very fast & simple Ruby web server
https://github.com/macournoyer/thinA very fast & simple Ruby web server. Contribute to macournoyer/thin development by creating an account on GitHub. - 646Dense and sparse linear algebra library for Ruby via SciRuby
https://github.com/sciruby/nmatrixDense and sparse linear algebra library for Ruby via SciRuby - SciRuby/nmatrix - 647Ruby library for Pusher Channels HTTP API
https://github.com/pusher/pusher-http-rubyRuby library for Pusher Channels HTTP API. Contribute to pusher/pusher-http-ruby development by creating an account on GitHub. - 648Rails view helper to manage "active" state of a link
https://github.com/comfy/active_link_toRails view helper to manage "active" state of a link - comfy/active_link_to - 649A Rubyesque interface to Gmail. Connect to Gmail via IMAP and manipulate emails and labels. Send email with your Gmail account via SMTP. Includes full support for parsing and generating MIME messages.
https://github.com/dcparker/ruby-gmailA Rubyesque interface to Gmail. Connect to Gmail via IMAP and manipulate emails and labels. Send email with your Gmail account via SMTP. Includes full support for parsing and generating MIME messag... - 650Record your test suite's HTTP interactions and replay them during future test runs for fast, deterministic, accurate tests.
https://github.com/vcr/vcrRecord your test suite's HTTP interactions and replay them during future test runs for fast, deterministic, accurate tests. - vcr/vcr - 651A Ruby wrapper for the Slack API
https://github.com/aki017/slack-ruby-gemA Ruby wrapper for the Slack API. Contribute to aki017/slack-ruby-gem development by creating an account on GitHub. - 652nov/fb_graph2
https://github.com/nov/fb_graph2Contribute to nov/fb_graph2 development by creating an account on GitHub. - 653Specing framework.
https://github.com/fixrb/fixSpecing framework. Contribute to fixrb/fix development by creating an account on GitHub. - 654TorqueBox Ruby Platform
https://github.com/torquebox/torqueboxTorqueBox Ruby Platform. Contribute to torquebox/torquebox development by creating an account on GitHub. - 655Page-specific javascript for Rails applications with the ability of passing data.
https://github.com/peresleguine/pluggable_jsPage-specific javascript for Rails applications with the ability of passing data. - peresleguine/pluggable_js - 656A platform for community discussion. Free, open, simple.
https://github.com/discourse/discourseA platform for community discussion. Free, open, simple. - discourse/discourse - 657BloomFilter(s) in Ruby: Native counting filter + Redis counting/non-counting filters
https://github.com/igrigorik/bloomfilter-rbBloomFilter(s) in Ruby: Native counting filter + Redis counting/non-counting filters - GitHub - igrigorik/bloomfilter-rb: BloomFilter(s) in Ruby: Native counting filter + Redis counting/non-counti... - 658Generalized Linear Models extension for Statsample
https://github.com/sciruby/statsample-glmGeneralized Linear Models extension for Statsample - SciRuby/statsample-glm - 659Ruby gem for web scraping purposes. It scrapes a given URL, and returns you its title, meta description, meta keywords, links, images...
https://github.com/jaimeiniesta/metainspectorRuby gem for web scraping purposes. It scrapes a given URL, and returns you its title, meta description, meta keywords, links, images... - jaimeiniesta/metainspector - 660A versatile Ruby web spidering library that can spider a site, multiple domains, certain links or infinitely. Spidr is designed to be fast and easy to use.
https://github.com/postmodern/spidrA versatile Ruby web spidering library that can spider a site, multiple domains, certain links or infinitely. Spidr is designed to be fast and easy to use. - postmodern/spidr - 661HipChat HTTP API Wrapper in Ruby with Capistrano hooks
https://github.com/hipchat/hipchat-rbHipChat HTTP API Wrapper in Ruby with Capistrano hooks - hipchat/hipchat-rb - 662Ruby client for the Wikipedia API
https://github.com/kenpratt/wikipedia-clientRuby client for the Wikipedia API. Contribute to kenpratt/wikipedia-client development by creating an account on GitHub. - 663Easy and customizable generation of forged data.
https://github.com/sevenwire/forgeryEasy and customizable generation of forged data. Contribute to sevenwire/forgery development by creating an account on GitHub. - 664The advanced business logic framework for Ruby.
https://github.com/trailblazer/trailblazerThe advanced business logic framework for Ruby. Contribute to trailblazer/trailblazer development by creating an account on GitHub. - 665Mechanize is a ruby library that makes automated web interaction easy.
https://github.com/sparklemotion/mechanizeMechanize is a ruby library that makes automated web interaction easy. - sparklemotion/mechanize - 666You can easily make Slack Bot!! :star:
https://github.com/kciter/simple-slack-botYou can easily make Slack Bot!! :star:. Contribute to kciter/simple-slack-bot development by creating an account on GitHub. - 667View components for Ruby and Rails.
https://github.com/trailblazer/cellsView components for Ruby and Rails. Contribute to trailblazer/cells development by creating an account on GitHub. - 668Map incoming controller parameters to named scopes in your resources
https://github.com/heartcombo/has_scopeMap incoming controller parameters to named scopes in your resources - heartcombo/has_scope - 669roots gem
https://github.com/jzakiya/rootsroots gem. Contribute to jzakiya/roots development by creating an account on GitHub. - 670Ruby & C implementation of Jaro-Winkler distance algorithm which supports UTF-8 string.
https://github.com/tonytonyjan/jaro_winklerRuby & C implementation of Jaro-Winkler distance algorithm which supports UTF-8 string. - tonytonyjan/jaro_winkler - 671Upload and manage your assets in the iTunes Store using the iTunes Store’s Transporter (iTMSTransporter).
https://github.com/sshaw/itunes_store_transporterUpload and manage your assets in the iTunes Store using the iTunes Store’s Transporter (iTMSTransporter). - GitHub - sshaw/itunes_store_transporter: Upload and manage your assets in the iTunes St... - 672Terjira is a very interactive and easy to use CLI tool for Jira.
https://github.com/keepcosmos/terjiraTerjira is a very interactive and easy to use CLI tool for Jira. - keepcosmos/terjira - 673HTML Abstraction Markup Language - A Markup Haiku
https://github.com/haml/hamlHTML Abstraction Markup Language - A Markup Haiku. Contribute to haml/haml development by creating an account on GitHub. - 674run all your test against a GitHub Pull request
https://github.com/openSUSE/gitarrorun all your test against a GitHub Pull request. Contribute to openSUSE/gitarro development by creating an account on GitHub. - 675Custom Emoji Formatters for RSpec
https://github.com/cupakromer/emoji-rspecCustom Emoji Formatters for RSpec. Contribute to cupakromer/emoji-rspec development by creating an account on GitHub. - 676Simple yet powerful ruby ffmpeg wrapper for reading metadata and transcoding movies
https://github.com/streamio/streamio-ffmpegSimple yet powerful ruby ffmpeg wrapper for reading metadata and transcoding movies - streamio/streamio-ffmpeg - 677Simple router for web applications
https://github.com/soveran/syro/Simple router for web applications. Contribute to soveran/syro development by creating an account on GitHub. - 678An update of Scott Raymond's insanely easy flickr library
https://github.com/RaVbaker/flickrAn update of Scott Raymond's insanely easy flickr library - RaVbaker/flickr - 679Generic interface to multiple Ruby template engines
https://github.com/rtomayko/tiltGeneric interface to multiple Ruby template engines - rtomayko/tilt - 680Minimization algorithms on pure Ruby
https://github.com/sciruby/minimizationMinimization algorithms on pure Ruby. Contribute to SciRuby/minimization development by creating an account on GitHub. - 681bioruby
https://github.com/bioruby/biorubybioruby. Contribute to bioruby/bioruby development by creating an account on GitHub. - 682Application Monitoring for Ruby on Rails, Elixir, Node.js & Python
https://appsignal.comAppSignal APM offers error tracking, performance monitoring, dashboards, host metrics, and alerts. Built for Ruby, Ruby on Rails, Elixir, Node.js, and JavaScript. - 683A gem providing "time travel", "time freezing", and "time acceleration" capabilities, making it simple to test time-dependent code. It provides a unified method to mock Time.now, Date.today, and DateTime.now in a single call.
https://github.com/travisjeffery/timecopA gem providing "time travel", "time freezing", and "time acceleration" capabilities, making it simple to test time-dependent code. It provides a unified method to moc... - 684Official SoundCloud API Wrapper for Ruby.
https://github.com/soundcloud/soundcloud-rubyOfficial SoundCloud API Wrapper for Ruby. Contribute to soundcloud/soundcloud-ruby development by creating an account on GitHub. - 685Your Rails variables in your JS
https://github.com/gazay/gonYour Rails variables in your JS. Contribute to gazay/gon development by creating an account on GitHub. - 686An Automatic Automated Test Writer
https://github.com/Nedomas/zapataAn Automatic Automated Test Writer. Contribute to Nedomas/zapata development by creating an account on GitHub. - 687Open Pusher implementation compatible with Pusher libraries
https://github.com/stevegraham/slangerOpen Pusher implementation compatible with Pusher libraries - stevegraham/slanger - 688Nyan Cat inspired RSpec formatter!
https://github.com/mattsears/nyan-cat-formatterNyan Cat inspired RSpec formatter! Contribute to mattsears/nyan-cat-formatter development by creating an account on GitHub. - 689The Ruby bindings of Groonga.
https://github.com/ranguba/rroongaThe Ruby bindings of Groonga. Contribute to ranguba/rroonga development by creating an account on GitHub. - 690Create some fake personalities
https://github.com/adamcooke/fake-personCreate some fake personalities. Contribute to adamcooke/fake-person development by creating an account on GitHub. - 691CMS/LMS/Library etc Versions Fingerprinter
https://github.com/erwanlr/FingerprinterCMS/LMS/Library etc Versions Fingerprinter. Contribute to erwanlr/Fingerprinter development by creating an account on GitHub. - 692A general classifier module to allow Bayesian and other types of classifications. A fork of cardmagic/classifier.
https://github.com/jekyll/classifier-rebornA general classifier module to allow Bayesian and other types of classifications. A fork of cardmagic/classifier. - jekyll/classifier-reborn - 693Watir Powered By Selenium
https://github.com/watir/watir/Watir Powered By Selenium. Contribute to watir/watir development by creating an account on GitHub. - 694A high-performance web server for Ruby, supporting HTTP/1, HTTP/2 and TLS.
https://github.com/socketry/falconA high-performance web server for Ruby, supporting HTTP/1, HTTP/2 and TLS. - socketry/falcon - 695Easily search you ActiveRecord models with a simple query language that converts to SQL.
https://github.com/wvanbergen/scoped_searchEasily search you ActiveRecord models with a simple query language that converts to SQL. - wvanbergen/scoped_search - 696Build software better, together
https://github.com/rspec/rspecGitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects. - 697State machine extracted from ActiveModel
https://github.com/troessner/transitionsState machine extracted from ActiveModel. Contribute to troessner/transitions development by creating an account on GitHub. - 698Minimal Finite State Machine
https://github.com/soveran/micromachineMinimal Finite State Machine. Contribute to soveran/micromachine development by creating an account on GitHub. - 699Small library to test your xml with Test::Unit or RSpec
https://github.com/alovak/test_xmlSmall library to test your xml with Test::Unit or RSpec - alovak/test_xml - 700:key: Hash type identifier (CLI & lib)
https://github.com/noraj/haiti:key: Hash type identifier (CLI & lib). Contribute to noraj/haiti development by creating an account on GitHub. - 701Check how many times url was shared in social networks, e.g. share counts
https://github.com/Timrael/social_sharesCheck how many times url was shared in social networks, e.g. share counts - Timrael/social_shares - 702RGL is a framework for graph data structures and algorithms in Ruby.
https://github.com/monora/rglRGL is a framework for graph data structures and algorithms in Ruby. - monora/rgl - 703The instafailing RSpec progress bar formatter
https://github.com/thekompanee/fuubarThe instafailing RSpec progress bar formatter. Contribute to thekompanee/fuubar development by creating an account on GitHub. - 704Object-based searching.
https://github.com/activerecord-hackery/ransack/Object-based searching. . Contribute to activerecord-hackery/ransack development by creating an account on GitHub. - 705Ruby client library SDK for Ably realtime messaging service
https://github.com/ably/ably-rubyRuby client library SDK for Ably realtime messaging service - ably/ably-ruby - 706A simple EventMachine-based library for consuming Twitter's Streaming API.
https://github.com/tweetstream/tweetstreamA simple EventMachine-based library for consuming Twitter's Streaming API. - tweetstream/tweetstream - 707A Rubyesque interface to Gmail, with all the tools you'll need.
https://github.com/gmailgem/gmailA Rubyesque interface to Gmail, with all the tools you'll need. - gmailgem/gmail - 708Liquid markup language. Safe, customer facing template language for flexible web apps.
https://github.com/Shopify/liquidLiquid markup language. Safe, customer facing template language for flexible web apps. - GitHub - Shopify/liquid: Liquid markup language. Safe, customer facing template language for flexible web a... - 709Metasploit Framework
https://github.com/rapid7/metasploit-frameworkMetasploit Framework. Contribute to rapid7/metasploit-framework development by creating an account on GitHub. - 710Easily include static pages in your Rails app.
https://github.com/thoughtbot/high_voltageEasily include static pages in your Rails app. Contribute to thoughtbot/high_voltage development by creating an account on GitHub. - 711Textacular exposes full text search capabilities from PostgreSQL, and allows you to declare full text indexes. Textacular will extend ActiveRecord with named_scope methods making searching easy and fun!
https://github.com/textacular/textacularTextacular exposes full text search capabilities from PostgreSQL, and allows you to declare full text indexes. Textacular will extend ActiveRecord with named_scope methods making searching easy and... - 712Pipal, THE password analyser
https://github.com/digininja/pipalPipal, THE password analyser. Contribute to digininja/pipal development by creating an account on GitHub. - 713primes-utils rubygem
https://github.com/jzakiya/primes-utilsprimes-utils rubygem. Contribute to jzakiya/primes-utils development by creating an account on GitHub. - 714Development tool to mock API endpoints quickly and easily (docker image available)
https://github.com/iridakos/duckrailsDevelopment tool to mock API endpoints quickly and easily (docker image available) - iridakos/duckrails - 715Logic-less Ruby templates.
https://github.com/mustache/mustacheLogic-less Ruby templates. Contribute to mustache/mustache development by creating an account on GitHub. - 716A suite for basic and advanced statistics on Ruby.
https://github.com/sciruby/statsampleA suite for basic and advanced statistics on Ruby. - SciRuby/statsample - 717A Ruby library for testing your library against different versions of dependencies.
https://github.com/thoughtbot/appraisalA Ruby library for testing your library against different versions of dependencies. - thoughtbot/appraisal - 718Calling Python functions from the Ruby language
https://github.com/mrkn/pycall.rbCalling Python functions from the Ruby language. Contribute to mrkn/pycall.rb development by creating an account on GitHub. - 719A library for setting up Ruby objects as test data.
https://github.com/thoughtbot/factory_botA library for setting up Ruby objects as test data. - thoughtbot/factory_bot - 720Versioned fork of the OpenCV gem for Ruby
https://github.com/ruby-opencv/ruby-opencvVersioned fork of the OpenCV gem for Ruby. Contribute to ruby-opencv/ruby-opencv development by creating an account on GitHub. - 721FriendlyId is the “Swiss Army bulldozer” of slugging and permalink plugins for ActiveRecord. It allows you to create pretty URL’s and work with human-friendly strings as if they were numeric ids for ActiveRecord models.
https://github.com/norman/friendly_idFriendlyId is the “Swiss Army bulldozer” of slugging and permalink plugins for ActiveRecord. It allows you to create pretty URL’s and work with human-friendly strings as if they were numeric ids fo... - 722A lightweight, efficient Ruby gem for interacting with Whatsapp Cloud API.
https://github.com/ignacio-chiazzo/ruby_whatsapp_sdkA lightweight, efficient Ruby gem for interacting with Whatsapp Cloud API. - ignacio-chiazzo/ruby_whatsapp_sdk - 723minimalist framework for building rack applications
https://github.com/rack-app/rack-appminimalist framework for building rack applications - rack-app/rack-app - 724render_async lets you include pages asynchronously with AJAX
https://github.com/renderedtext/render_asyncrender_async lets you include pages asynchronously with AJAX - renderedtext/render_async - 725DNS mock server written on 💎 Ruby. Mimic any DNS records for your test environment with fake DNS server.
https://github.com/mocktools/ruby-dns-mockDNS mock server written on 💎 Ruby. Mimic any DNS records for your test environment with fake DNS server. - mocktools/ruby-dns-mock - 726A privacy-aware, distributed, open source social network.
https://github.com/diaspora/diasporaA privacy-aware, distributed, open source social network. - diaspora/diaspora - 727An opinionated way of organizing front-end code in Ruby on Rails, based on components
https://github.com/komposable/komponentAn opinionated way of organizing front-end code in Ruby on Rails, based on components - komposable/komponent - 728A Ruby gem for communicating with the Twilio API and generating TwiML
https://github.com/twilio/twilio-rubyA Ruby gem for communicating with the Twilio API and generating TwiML - twilio/twilio-ruby - 729Ruby client library for Dropbox API v2
https://github.com/Jesus/dropbox_apiRuby client library for Dropbox API v2. Contribute to Jesus/dropbox_api development by creating an account on GitHub. - 730A framework for building object-oriented views in Ruby.
https://github.com/joeldrapper/phlexA framework for building object-oriented views in Ruby. - phlex-ruby/phlex - 731A Rails gem to send messages inside a web application
https://github.com/mailboxer/mailboxerA Rails gem to send messages inside a web application - mailboxer/mailboxer - 732A collection of awesome Jekyll goodies (tools, templates, plugins, guides, etc.)
https://github.com/planetjekyll/awesome-jekyllA collection of awesome Jekyll goodies (tools, templates, plugins, guides, etc.) - planetjekyll/awesome-jekyll - 733RR is a test double framework that features a rich selection of double techniques and a terse syntax. ⛺
https://github.com/rr/rrRR is a test double framework that features a rich selection of double techniques and a terse syntax. ⛺ - rr/rr - 734Use simple commands on the server to control client browsers in real-time
https://github.com/hopsoft/cable_readyUse simple commands on the server to control client browsers in real-time - stimulusreflex/cable_ready - 735Bootstrap Helpers for Ruby
https://github.com/fullscreen/bhBootstrap Helpers for Ruby. Contribute to nullscreen/bh development by creating an account on GitHub. - 736A Ruby interface to the Twitter API.
https://github.com/sferik/twitterA Ruby interface to the Twitter API. Contribute to sferik/twitter-ruby development by creating an account on GitHub. - 737Next generation web scanner
https://github.com/urbanadventurer/WhatWebNext generation web scanner. Contribute to urbanadventurer/WhatWeb development by creating an account on GitHub. - 738The official gem for the Instagram API
https://github.com/Instagram/instagram-ruby-gemThe official gem for the Instagram API. Contribute to facebookarchive/instagram-ruby-gem development by creating an account on GitHub. - 739Ruby integrations for Elasticsearch
https://github.com/elastic/elasticsearch-rubyRuby integrations for Elasticsearch. Contribute to elastic/elasticsearch-ruby development by creating an account on GitHub. - 740Manages application of security headers with many safe defaults
https://github.com/twitter/secureheadersManages application of security headers with many safe defaults - github/secure_headers - 741Test command-line applications with Cucumber-Ruby, RSpec or Minitest.
https://github.com/cucumber/arubaTest command-line applications with Cucumber-Ruby, RSpec or Minitest. - cucumber/aruba - 742Patch-level verification for Bundler
https://github.com/rubysec/bundler-auditPatch-level verification for Bundler. Contribute to rubysec/bundler-audit development by creating an account on GitHub. - 743Build realtime Ruby web applications. Created by the fine folks at Poll Everywhere.
https://github.com/firehoseio/firehoseBuild realtime Ruby web applications. Created by the fine folks at Poll Everywhere. - firehoseio/firehose - 744Principled Test Framework for Ruby and MRuby
https://github.com/test-bench/test-benchPrincipled Test Framework for Ruby and MRuby. Contribute to test-bench/test-bench development by creating an account on GitHub. - 745a small RSpec clone
https://github.com/chneukirchen/bacona small RSpec clone. Contribute to leahneukirchen/bacon development by creating an account on GitHub. - 746A framework for building reusable, testable & encapsulated view components in Ruby on Rails.
https://github.com/github/view_componentA framework for building reusable, testable & encapsulated view components in Ruby on Rails. - ViewComponent/view_component - 747xlsx generation with charts, images, automated column width, customizable styles and full schema validation. Axlsx excels at helping you generate beautiful Office Open XML Spreadsheet documents without having to understand the entire ECMA specification. Check out the README for some examples of how easy it is. Best of all, you can validate your xlsx file before serialization so you know for sure that anything generated is going to load on your client's machine.
https://github.com/randym/axlsxxlsx generation with charts, images, automated column width, customizable styles and full schema validation. Axlsx excels at helping you generate beautiful Office Open XML Spreadsheet documents... - 748The participatory democracy framework. A generator and multiple gems made with Ruby on Rails
https://github.com/decidim/decidimThe participatory democracy framework. A generator and multiple gems made with Ruby on Rails - decidim/decidim - 749A Ruby-based framework for acceptance testing
https://github.com/strongqa/howitzerA Ruby-based framework for acceptance testing. Contribute to strongqa/howitzer development by creating an account on GitHub. - 750A simple wrapper for posting to slack channels
https://github.com/stevenosloan/slack-notifierA simple wrapper for posting to slack channels. Contribute to slack-notifier/slack-notifier development by creating an account on GitHub. - 751xlsx generation with charts, images, automated column width, customizable styles and full schema validation. Axlsx excels at helping you generate beautiful Office Open XML Spreadsheet documents without having to understand the entire ECMA specification. Check out the README for some examples of how easy it is. Best of all, you can validate your xlsx file before serialization so you know for sure that anything generated is going to load on your client's machine.
https://github.com/caxlsx/caxlsxxlsx generation with charts, images, automated column width, customizable styles and full schema validation. Axlsx excels at helping you generate beautiful Office Open XML Spreadsheet documents... - 752A Ruby/Rack web server built for parallelism
https://github.com/puma/pumaA Ruby/Rack web server built for parallelism. Contribute to puma/puma development by creating an account on GitHub. - 753Generate mocks from ActiveRecord models for unit tests that run fast because they don’t need to load Rails or a database.
https://github.com/zeisler/active_mockerGenerate mocks from ActiveRecord models for unit tests that run fast because they don’t need to load Rails or a database. - zeisler/active_mocker - 754Roo provides an interface to spreadsheets of several sorts.
https://github.com/roo-rb/rooRoo provides an interface to spreadsheets of several sorts. - roo-rb/roo - 755Ronin is a Free and Open Source Ruby Toolkit for Security Research and Development. Ronin also allows for the rapid development and distribution of code, exploits, payloads, etc, via 3rd-party git repositories.
https://github.com/ronin-rb/roninRonin is a Free and Open Source Ruby Toolkit for Security Research and Development. Ronin also allows for the rapid development and distribution of code, exploits, payloads, etc, via 3rd-party git ... - 756selenium/rb at trunk · SeleniumHQ/selenium
https://github.com/SeleniumHQ/selenium/tree/master/rbA browser automation framework and ecosystem. Contribute to SeleniumHQ/selenium development by creating an account on GitHub. - 757Rack middleware for blocking & throttling
https://github.com/kickstarter/rack-attackRack middleware for blocking & throttling. Contribute to rack/rack-attack development by creating an account on GitHub. - 758The Curly template language allows separating your logic from the structure of your HTML templates.
https://github.com/zendesk/curlyThe Curly template language allows separating your logic from the structure of your HTML templates. - zendesk/curly - 759Spinach is a BDD framework on top of Gherkin.
https://github.com/codegram/spinachSpinach is a BDD framework on top of Gherkin. Contribute to codegram/spinach development by creating an account on GitHub. - 760Software Engineering Intelligence
https://codeclimate.comCode Climate's industry-leading Software Engineering Intelligence platform helps unlock the full potential of your organization to ship better code,… - 761A mocking and stubbing library for Ruby
https://github.com/freerange/mochaA mocking and stubbing library for Ruby. Contribute to freerange/mocha development by creating an account on GitHub. - 762Search engine like fulltext query support for ActiveRecord
https://github.com/mrkamel/search_copSearch engine like fulltext query support for ActiveRecord - mrkamel/search_cop - 763sinatra/rack-protection at main · sinatra/sinatra
https://github.com/sinatra/sinatra/tree/master/rack-protectionClassy web-development dressed in a DSL (official / canonical repo) - sinatra/sinatra - 764Simple one-liner tests for common Rails functionality
https://github.com/thoughtbot/shoulda-matchersSimple one-liner tests for common Rails functionality - thoughtbot/shoulda-matchers - 765A next-generation progressive site generator & fullstack framework, powered by Ruby
https://github.com/bridgetownrb/bridgetownA next-generation progressive site generator & fullstack framework, powered by Ruby - bridgetownrb/bridgetown - 766A Ruby client for the Notion API
https://github.com/orbit-love/notion-ruby-clientA Ruby client for the Notion API. Contribute to phacks/notion-ruby-client development by creating an account on GitHub. - 767Data Analysis in RUby
https://github.com/v0dro/daruData Analysis in RUby. Contribute to SciRuby/daru development by creating an account on GitHub. - 768OctoLinker — Links together, what belongs together
https://github.com/OctoLinker/browser-extensionOctoLinker — Links together, what belongs together - OctoLinker/OctoLinker - 769iodine - HTTP / WebSockets Server for Ruby with Pub/Sub support
https://github.com/boazsegev/iodineiodine - HTTP / WebSockets Server for Ruby with Pub/Sub support - boazsegev/iodine - 770A statesmanlike state machine library.
https://github.com/gocardless/statesmanA statesmanlike state machine library. Contribute to gocardless/statesman development by creating an account on GitHub. - 771Ruby finite-state-machine-inspired API for modeling workflow
https://github.com/geekq/workflowRuby finite-state-machine-inspired API for modeling workflow - geekq/workflow - 772The reliable YouTube API Ruby client
https://github.com/Fullscreen/ytThe reliable YouTube API Ruby client. Contribute to nullscreen/yt development by creating an account on GitHub. - 773A home for issues that are common to multiple cucumber repositories
https://github.com/cucumber/cucumberA home for issues that are common to multiple cucumber repositories - cucumber/common - 774Adds support for creating state machines for attributes on any Ruby class
https://github.com/state-machines/state_machinesAdds support for creating state machines for attributes on any Ruby class - state-machines/state_machines - 775A command-line power tool for Twitter.
https://github.com/sferik/tA command-line power tool for Twitter. Contribute to sferik/t-ruby development by creating an account on GitHub. - 776Simple full text search for Mongoid ORM
https://github.com/mauriciozaffari/mongoid_searchSimple full text search for Mongoid ORM. Contribute to mongoid/mongoid_search development by creating an account on GitHub. - 777Search Engine Optimization (SEO) for Ruby on Rails applications.
https://github.com/kpumuk/meta-tagsSearch Engine Optimization (SEO) for Ruby on Rails applications. - kpumuk/meta-tags - 778The best Rails forums engine ever.
https://github.com/thredded/threddedThe best Rails forums engine ever. Contribute to thredded/thredded development by creating an account on GitHub. - 779daru-view is for easy and interactive plotting in web application & IRuby notebook. daru-view is a plugin gem to the existing daru gem.
https://github.com/SciRuby/daru-viewdaru-view is for easy and interactive plotting in web application & IRuby notebook. daru-view is a plugin gem to the existing daru gem. - SciRuby/daru-view - 780Tools to transcode, inspect and convert videos.
https://github.com/donmelton/video_transcodingTools to transcode, inspect and convert videos. Contribute to lisamelton/video_transcoding development by creating an account on GitHub. - 781Wraith — A responsive screenshot comparison tool
https://github.com/BBC-News/wraithWraith — A responsive screenshot comparison tool. Contribute to bbc/wraith development by creating an account on GitHub. - 782Knapsack splits tests evenly across parallel CI nodes to run fast CI build and save you time.
https://github.com/ArturT/knapsackKnapsack splits tests evenly across parallel CI nodes to run fast CI build and save you time. - KnapsackPro/knapsack - 783pg_search builds ActiveRecord named scopes that take advantage of PostgreSQL’s full text search
https://github.com/Casecommons/pg_searchpg_search builds ActiveRecord named scopes that take advantage of PostgreSQL’s full text search - GitHub - Casecommons/pg_search: pg_search builds ActiveRecord named scopes that take advantage of ... - 784Slim is a template language whose goal is to reduce the syntax to the essential parts without becoming cryptic.
https://github.com/slim-template/slimSlim is a template language whose goal is to reduce the syntax to the essential parts without becoming cryptic. - slim-template/slim - 785Fast, simple, configurable photo portfolio website generator
https://github.com/henrylawson/photishFast, simple, configurable photo portfolio website generator - henrylawson/photish - 786Library for stubbing and setting expectations on HTTP requests in Ruby.
https://github.com/bblimke/webmockLibrary for stubbing and setting expectations on HTTP requests in Ruby. - bblimke/webmock - 787Acceptance test framework for web applications
https://github.com/teamcapybara/capybaraAcceptance test framework for web applications. Contribute to teamcapybara/capybara development by creating an account on GitHub. - 788SitemapGenerator is a framework-agnostic XML Sitemap generator written in Ruby with automatic Rails integration. It supports Video, News, Image, Mobile, PageMap and Alternate Links sitemap extensions and includes Rake tasks for managing your sitemaps, as well as many other great features.
https://github.com/kjvarga/sitemap_generatorSitemapGenerator is a framework-agnostic XML Sitemap generator written in Ruby with automatic Rails integration. It supports Video, News, Image, Mobile, PageMap and Alternate Links sitemap extensio... - 789Build reactive applications with the Rails tooling you already know and love.
https://github.com/hopsoft/stimulus_reflexBuild reactive applications with the Rails tooling you already know and love. - stimulusreflex/stimulus_reflex - 790High-level Elasticsearch Ruby framework based on the official elasticsearch-ruby client
https://github.com/toptal/chewyHigh-level Elasticsearch Ruby framework based on the official elasticsearch-ruby client - toptal/chewy - 791AASM - State machines for Ruby classes (plain Ruby, ActiveRecord, Mongoid, NoBrainer, Dynamoid)
https://github.com/aasm/aasmAASM - State machines for Ruby classes (plain Ruby, ActiveRecord, Mongoid, NoBrainer, Dynamoid) - aasm/aasm - 792Solr-powered search for Ruby objects
https://github.com/sunspot/sunspotSolr-powered search for Ruby objects. Contribute to sunspot/sunspot development by creating an account on GitHub. - 793Headless Chrome Ruby API
https://github.com/rubycdp/ferrumHeadless Chrome Ruby API. Contribute to rubycdp/ferrum development by creating an account on GitHub. - 794A minimal finite state machine with a straightforward syntax.
https://github.com/peter-murach/finite_machineA minimal finite state machine with a straightforward syntax. - piotrmurach/finite_machine - 795A library for generating fake data such as names, addresses, and phone numbers.
https://github.com/stympy/fakerA library for generating fake data such as names, addresses, and phone numbers. - faker-ruby/faker - 796A Ruby client for the Salesforce REST API.
https://github.com/ejholmes/restforceA Ruby client for the Salesforce REST API. Contribute to restforce/restforce development by creating an account on GitHub. - 797minitest provides a complete suite of testing facilities supporting TDD, BDD, mocking, and benchmarking.
https://github.com/seattlerb/minitestminitest provides a complete suite of testing facilities supporting TDD, BDD, mocking, and benchmarking. - minitest/minitest - 798Intelligent search made easy
https://github.com/ankane/searchkickIntelligent search made easy. Contribute to ankane/searchkick development by creating an account on GitHub. - 799Kimurai is a modern web scraping framework written in Ruby which works out of box with Headless Chromium/Firefox, PhantomJS, or simple HTTP requests and allows to scrape and interact with JavaScript rendered websites
https://github.com/vifreefly/kimuraframeworkKimurai is a modern web scraping framework written in Ruby which works out of box with Headless Chromium/Firefox, PhantomJS, or simple HTTP requests and allows to scrape and interact with JavaScrip...
Related Articlesto learn about angular.
- 1Getting Started with Ruby, An Absolute Beginner's Guide
- 2Mastering Object-Oriented Programming in Ruby
- 3Building Web Applications with Ruby on Rails
- 4Ruby on Rails API Development: Building and Securing RESTful APIs
- 5Exploring Metaprogramming in Ruby: Dynamic Code at Runtime
- 6Ruby Blocks, Procs, and Lambdas Explained: Ruby’s Closures
- 7Optimizing Ruby Code: Tips for Boosting Ruby Application Performance
- 8Concurrency in Ruby: An Introduction to Threads, Fibers, and Actors
- 9Building a Simple Ruby Gem: From Concept to Publication
- 10Real-Time Applications in Ruby: Building a WebSocket-Based Chat App
FAQ'sto learn more about Angular JS.
mail [email protected] to add more queries here 🔍.
- 1
when was ruby language created - 2
how popular is ruby programming - 3
what is ruby programming language - 4
why use ruby programming language - 5
who uses ruby programming language - 6
is ruby harder than python - 7
- 8
what is ruby programming language used for - 9
why is ruby important in programming - 10
is ruby programming language - 11
what is the purpose of ruby programming language - 12
why ruby on rails - 13
was ruby sparks real - 14
what is ruby programming language good for - 15
where ruby is used - 16
who invented ruby programming language - 17
where is ruby programming used - 18
is ruby a programming language - 19
who developed ruby programming language - 20
will ruby be useful - 21
who owns ruby programming language - 22
what can you do with ruby programming language - 23
are ruby and python similar - 24
is ruby easier than python - 25
why was ruby created - 26
does ruby really work - 27
what is ruby programming - 28
what is ruby used for programming - 29
what can i do with ruby programming language - 30
what can ruby do - 31
is ruby programming language easy to learn - 32
how to learn ruby programming language - 33
why ruby is better than python - 34
what is a ruby developer - 35
when was ruby programming language created - 36
what type of programming language is ruby - 38
was ruby good in supernatural - 39
is ruby a popular programming language - 40
what is ruby software used for - 41
what are the principles of ruby programming language - 42
should i learn ruby - 43
is ruby programming language good - 44
how is ruby used - 45
what happened to ruby programming language - 46
when was ruby created - 47
is ruby programming language dead - 48
who created ruby - 49
why to use ruby on web development - 50
what is ruby good for programming - 51
when was ruby invented - 52
how hard is ruby programming language - 53
what is ruby programming used for - 54
are ruby developers in demand - 55
when ruby developed - 56
where to learn ruby programming language - 57
how popular is ruby programming language - 58
what is the ruby programming language - 59
where does ruby chocolate come from - 60
how old is ruby programming language - 61
did ruby die in wentworth - 62
- 63
how to use ruby programming language - 64
should i learn ruby on rails - 65
is ruby a good programming language - 66
what is ruby used for in programming - 67
what happened to ruby language - 68
what is the ruby programming language used for - 69
what language does ruby use - 70
what does ruby do programming - 71
- 72
what is a ruby gem programming - 73
does ruby protect you - 74
are ruby javascript and python interpreted languages
More Sitesto check out once you're finished browsing here.
https://www.0x3d.site/0x3d is designed for aggregating information.https://nodejs.0x3d.site/NodeJS Online Directoryhttps://cross-platform.0x3d.site/Cross Platform Online Directoryhttps://open-source.0x3d.site/Open Source Online Directoryhttps://analytics.0x3d.site/Analytics Online Directoryhttps://javascript.0x3d.site/JavaScript Online Directoryhttps://golang.0x3d.site/GoLang Online Directoryhttps://python.0x3d.site/Python Online Directoryhttps://swift.0x3d.site/Swift Online Directoryhttps://rust.0x3d.site/Rust Online Directoryhttps://scala.0x3d.site/Scala Online Directoryhttps://ruby.0x3d.site/Ruby Online Directoryhttps://clojure.0x3d.site/Clojure Online Directoryhttps://elixir.0x3d.site/Elixir Online Directoryhttps://elm.0x3d.site/Elm Online Directoryhttps://lua.0x3d.site/Lua Online Directoryhttps://c-programming.0x3d.site/C Programming Online Directoryhttps://cpp-programming.0x3d.site/C++ Programming Online Directoryhttps://r-programming.0x3d.site/R Programming Online Directoryhttps://perl.0x3d.site/Perl Online Directoryhttps://java.0x3d.site/Java Online Directoryhttps://kotlin.0x3d.site/Kotlin Online Directoryhttps://php.0x3d.site/PHP Online Directoryhttps://react.0x3d.site/React JS Online Directoryhttps://angular.0x3d.site/Angular JS Online Directory